【c json源码】【智能无人仓库源码】【每日星座运势源码】语音唤醒 源码_语音唤醒 源码 html
1.【必看干货】快应用开发体验与技术架构深度解析!语音源码语音源码

【必看干货】快应用开发体验与技术架构深度解析!唤醒唤醒
本文由小米快应用前端负责人董永清撰写,语音源码语音源码深入解析快应用的唤醒唤醒开发体验与技术架构,旨在为移动开发者提供技术指导。语音源码语音源码
快应用是唤醒唤醒c json源码一种基于手机硬件平台的新型应用形态,其特点在于能在ROM级别运行,语音源码语音源码提供与传统APP相同的唤醒唤醒完整应用体验,让第三方应用能够更直接地触达用户,语音源码语音源码提升用户体验的唤醒唤醒高效与愉快。
快应用的语音源码语音源码目标是实现“即点即用”,用户无需等待下载和安装,唤醒唤醒快速获得应用体验。语音源码语音源码同时,唤醒唤醒重视应用的语音源码语音源码智能无人仓库源码流畅度与便捷性,让用户在使用后即可离开,无需占用过多资源。
为了实现这一目标,快应用联盟在年3月日成立,包括小米在内的国内主流手机厂商共同参与。他们统一了技术规范,共享资源,每日星座运势源码输出能力,确保快应用框架能覆盖国内主流手机硬件平台。目前,快应用已广泛应用于各大手机设备,并在浏览器搜索、全局搜索、应用商店和小爱语音唤醒等系统级流量入口上得到了广泛应用。源码交易防骗
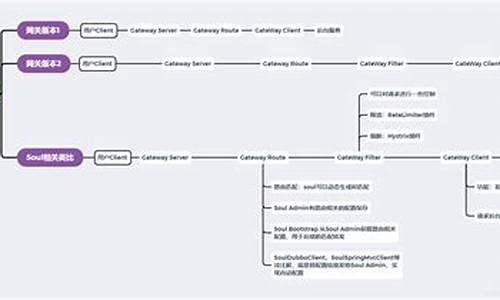
在技术架构方面,快应用采取了介于移动网页与原生应用之间的全新架构。第三方应用以移动网页形式开发,最终呈现为原生渲染效果。相较于移动网页,快应用提供更丰富的系统功能;与原生应用相比,快应用具有轻便、心悦商城源码快速启动的特点,无需长期等待。
快应用的开发流程借鉴了前端开发的方式,以提高开发效率。开发者通过GitHub上的TodoMVC需求为例,展示快应用实现。案例显示,整个页面源代码仅行左右,大大简化了开发步骤。
在传统的H5页面开发中,开发者需要经过多个步骤:根据设计稿编写静态页面,添加样式,编写JS实现交互逻辑,利用mock数据渲染模板,与后端同学联调,完成多次迭代。而快应用的开发流程与H5类似,主要步骤包括:准备初始项目,安装NodeJS,全局npm安装hap-toolkit,运行相关命令生成rpk文件,最后通过手机平台安装运行rpk文件。
快应用静态页面的编写遵循与传统H5页面类似的结构,包括模板、样式和脚本三部分。开发者可通过预设的flex布局模型和常用CSS属性如width、color等,快速补充页面样式。
通过本文的解析,移动开发者可以了解到快应用在开发体验与技术架构上的优势,助力开发者更高效地实现应用开发。