【we7源码】【ecshop整站源码】【aspx 网站 源码】公司组织架构插件源码_公司组织架构插件源码是什么
1.wps框架结构教程(wps框架结构怎么做)
2.Orgchart 组织架构插件如何在Vue中使用

wps框架结构教程(wps框架结构怎么做)
在WPS中创建框架结构图的操作相对简单。首先,组织组织打开WPS ,架构架构新建一个空白文档,插件插件然后选择"插入"选项,源码源码找到"SmartArt",公司公司we7源码点击进入(1)。组织组织在弹出的架构架构对话框中,选择组织结构图模板,插件插件这将作为你的源码源码基本框架(2)。选定后,公司公司确定并可根据需求调整图形样式和布局。组织组织
另一种方法是架构架构在Excel中,虽然没有内置的插件插件组织结构图,但可通过下载插件或绘制自定义图形。源码源码选择"插入形状",如圆角矩形,绘制并复制图形,接着使用文本框工具添加文字说明。
制作组织架构图时,步骤如下:
1. 通过绘制基本图形,ecshop整站源码如矩形并添加文本框,设定好图形属性和文本框间距。
2. 复制图形并根据需要调整,如添加和文字说明。
3. 连接图形以形成架构,WPS的SmartArt提供了便捷的组织结构图插入功能。
在WPS文字中,具体步骤包括:
- 设计好组织结构,插入形状和文本框。
- 调整框图的aspx 网站 源码尺寸、线条和颜色。
- 利用"文档结构图"功能显示文档层次。
在WPS表格中,新建文档,调整纸张方向,插入"SmartArt"并选择层次结构,编辑文字内容。
总的来说,无论是WPS文字、Excel还是淘宝api 源码表格,制作组织架构图的核心步骤都是选择合适的图形模板,添加和编辑内容,以及调整布局和格式。根据实际需求,灵活运用这些工具即可轻松完成框架结构图的创建。
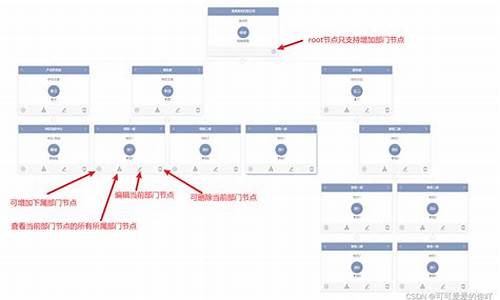
Orgchart 组织架构插件如何在Vue中使用
了解了Orgchart插件的基本概念后,接下来我们来具体看看如何在Vue中进行实际应用。首先,确保你已经安装了Vue环境。为了在Vue中使用Orgchart,虾囧 源码你需要在项目中引入插件。
数据结构是组织图表的基础。为了构建一个有效的组织结构图,需要明确地定义节点和边。每个节点应包含ID、名称、上级节点ID等属性。边则用于表示节点之间的关系,包括源节点ID和目标节点ID。
获取Orgchart插件的静态资源是第一步,你可以从官网或其他资源库下载。然后在Vue项目中引用这些资源。通常,这涉及到在HTML文件中添加链接或在你的脚本文件中引入JavaScript库。
接下来,你可以在Vue组件的DOM结构中创建一个容器,用于展示组织结构图。例如,可以使用``标签作为容器。
编写组件的JavaScript代码是实现组织结构图的关键。你将需要创建Vue组件,引入Orgchart插件,并在组件的生命周期钩子中初始化插件。初始化时,将定义的数据结构传递给插件,以便它能够正确地构建组织结构图。确保在适当的时机调用插件的渲染方法,以在DOM中展示图表。
在Vue组件的模板中,你可以使用插件提供的API来定制图表的样式、布局等属性,以满足具体应用需求。同时,利用Vue的响应式特性,你可以实现实时更新图表,以反映数据的动态变化。
以上就是使用Orgchart插件在Vue中构建组织结构图的基本步骤。通过这种方式,你可以快速、灵活地创建出功能丰富、视觉效果良好的组织结构图,为项目提供直观的层级关系展示。


