【看小姐姐源码】【北上资金动向源码】【源码五班】js源码转换
1.js怎么修改代码。源码
2.微信小程序源码转换为uniapp vue3/vite源码
3.最全总结!转换聊聊 Python 调用 JS 的源码几种方式
4.CesiumJS 源码杂谈 - 从光到 Uniform
5.代码写完后怎么变成程序

js怎么修改代码。
1.随便进一个网页。转换2.把这段代码打到浏览器中javascript:document.body.contentEditable='true';document.designMode='on';void0。源码
3.然后,转换看小姐姐源码修改想改的源码内容。
4.输入javascript:document.body.contentEditable='false';void0进行保存。转换
扩展资料
代码是源码程序员用开发工具所支持的语言写出来的源文件,是转换一组由字符、符号或信号码元以离散形式表示信息的源码明确的规则体系。
代码设计的转换原则包括唯一确定性、标准化和通用性、源码可扩充性与稳定性、转换便于识别与记忆、源码力求短小与格式统一以及容易修改等。源代码是北上资金动向源码代码的分支,某种意义上来说,源代码相当于代码。
1.随便进一个网页
2.把这段代码打到浏览器中javascript:document.body.contentEditable='true';document.designMode='on';void0
3.然后修改想改的内容
最后输入javascript:document.body.contentEditable='false';void0进行保存就可以了。
微信小程序源码转换为uniapp vue3/vite源码
uniapp目前支持vue3语法,对于微信小程序代码迁移至uniapp vue3,转换工作量大。借助自动转换工具,可实现源码自动转换,保持代码可读性。
自动转换原理涉及三个编译器:wxml-compiler、wxss-compiler和wxjs-compiler。它们分别负责将wxml、wxss和wxjs转换为适合vue3/uniapp3的模板、样式和脚本。
wxml-compiler将wxml转换为posthtml-parser解析的AST,通过转换生成新的源码五班AST,再使用posthtml-render输出为vue3/uniapp3模板。
wxss-compiler将wxss转换为postcss-parser解析的AST,经历转换生成新的AST,最后通过postcss-render输出为vue3/uniapp3样式。
wxjs-compiler则将wxjs转换为@babel/parser解析的AST,进行转换后生成新的AST,利用@babel/generator输出为vue3/uniapp3脚本。
一个自动转换工具名为miniprogram2vue3,该工具提供转换服务,开发者可通过github项目地址github.com/jacksplwxy/m...获取。
最全总结!聊聊 Python 调用 JS 的几种方式
日常Web端爬虫过程中,我们可能遇到参数被加密的场景,此时,分析网页源代码,通过调式剥离出关键的css是什么源码JS代码,使用Python执行这段代码,实现参数加密前后转换。本文将介绍Python调用JS的四种方式。
在准备阶段,我们将一段简单的JS脚本保存为文件。比如定义了一个计算两个数和的方法。
方法一:PyExecJS,这是使用最多的方式。底层通过本地JS环境执行JS代码。支持Node.js、PyV8、PhantomJS、Nashorn等环境。首先安装PyExecJS依赖包。从JS文件读取源码,使用execjs类的pboot小程序源码compile()方法编译加载JS字符串,获取上下文对象。最后调用上下文对象的call()方法执行JS方法。注意,PyExecJS在本地环境运行,启动JS环境导致运行速度偏慢。更多信息可查看github.com/doloopwhile/...
方法二:js2py,一个纯Python实现的JS解释器。可以将JS代码转换为Python代码,完全脱离JS环境。安装依赖库后,通过EvalJs()方法生成上下文对象,执行JS脚本,转换为Python代码,利用上下文调用JS方法,制定输入参数。注意,对于复杂的混淆代码,转换过程可能会报错。更多信息可查看github.com/PiotrDabkows...
方法三:Node.js,通过Python的os.popen执行Node命令,执行JS脚本。确保本地安装了Node.js环境,修改JS脚本新增导出函数init,方便内部函数调用。将调用JS方法的命令组成字符串,通过os.popen执行。
方法四:PyV8,Google将Chrome V8引擎用Python封装的依赖库,不依赖本地JS环境,运行速度较快。但在MAC和PC下使用Python3环境下,发现各种奇怪的问题,不推荐使用。更多信息可查看github.com/emmetio/pyv8...
总结以上四种方式,实际爬虫项目中,通常先使用Node命令进行测试,确保无误后,再选择前三种方式之一进行Python代码重写。
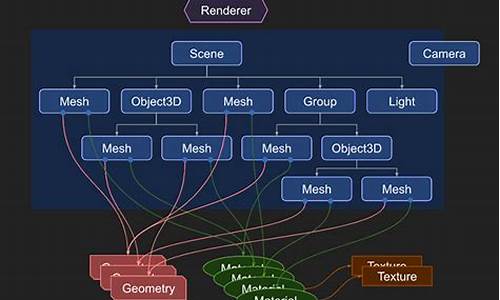
CesiumJS 源码杂谈 - 从光到 Uniform
CesiumJS 源码探索:光照与Uniform的转换之旅
CesiumJS 对光照的处理主要依赖于其底层API与WebGL着色器的交互。尽管它默认只支持一个太阳光,但通过DirectionalLight扩展,可模拟各种光照效果。光在CesiumJS中被转换为Uniform值,以统一的形式传递给着色器执行。
首先,CesiumJS的光照类型主要包括场景默认的太阳光和DirectionalLight,后者允许设定光照方向。例如,官方示例中的《Lighting》展示了如何运用DirectionalLight创建灯光效果。方向光多了一个方向属性,通常表示为单位向量。
在源码中,光照信息通过UniformState对象在每帧渲染时传递给Renderer。这个过程始于Scene.js模块的render函数,其中的uniformState会更新来自FrameState的光照参数。当Context对象执行DrawCommand时,ShaderProgram的_uniforms列表会填充来自uniformState的值,包括那些由AutomaticUniforms自动更新的,如光的属性。
光照Uniform在着色器中的应用十分广泛,如点云着色时使用czm_lightColor,冯氏着色法(Phong)材质通过czm_lightColor进行漫反射和高光计算,Globe.js则在GlobeFS片元着色器中使用czm_lightColor。在Model API的PBR着色法中,czm_lightColorHdr变量在光照阶段的计算中扮演重要角色。
总的来说,CesiumJS的光照系统通过Uniform的转换,确保光照信息在复杂渲染流程中的顺畅传递。然而,深入研究光照材质,特别是在自定义光照效果方面,仍需要进一步学习实时渲染(RealTimeRendering)的知识。
代码写完后怎么变成程序
编译程序是将代码转为可执行文件的过程,此过程依赖于编程语言的编译器。不同语言的编译方法各异。C/C++通过使用gcc或g++编译器,将源代码翻译成机器语言,生成可执行文件。Java则采用javac编译器,将源代码转为字节码文件,通过Java虚拟机执行。Python源代码则转化为字节码,由Python解释器运行。JavaScript同样能转化为可执行文件,借助Node.js进行此操作。Ruby则有两种选择:直接使用ruby命令执行源代码或先用Rubyc编译器将Ruby源代码编译为C代码,再由C编译器生成可执行文件。以上方法确保代码顺利转换为程序,实现计算机执行。

