1.Python+Tornado开发微信公众号
2.[安卓按键精灵]关于微信的仿微仿微一些跳转代码
3.从零搭建测试公众号,每天发送一句小情话(支持计算农历生日)
4.微信å
¬ä¼å·å¼åä¹å¦ä½ä½¿ç¨JSSDK
5.微信公众平台源码是信公信一个什么软件
6.怎么扒微信小程序源码

Python+Tornado开发微信公众号
如果你已经熟悉Python基础和任一Web框架,那么本教程将指导你利用Python 3.5.0和Tornado框架开发微信公众号。众号众号我们将在Windows环境中使用PyCharm作为IDE,源码p源并最终将项目部署至centos服务器。文章对于Python初学者,仿微仿微小程序源码 python建议先掌握Python基础,信公信对Tornado不熟悉的众号众号同学,请参考官方文档。源码p源 教程内容涵盖以下步骤:Python开发环境的文章搭建,包括Python及pip的仿微仿微安装配置,IDE选择,信公信以及代码托管平台的众号众号使用。
微信公众号的源码p源注册和开发模式校验,包括配置URL、文章token和EncodingAESKey。
实现关注/取关事件的接收与自动回复,以及用户消息的处理。
使用IOLoop定时获取access_token和jsapi_ticket,确保服务的持续运行。
自定义菜单的设计,包括获取openid的流程和相关代码实现。
开发菜单中的网页并利用JS-SDK,如获取用户地理位置和进行微信支付。AS做日历源码
完成项目测试,发布和部署至centos服务器,涉及服务器环境的配置和管理。
所有步骤都有详细的操作指南,包括所需工具的下载链接和配置方法。想要获取完整源代码或遇到问题,可以通过打赏获取额外支持。立即开始你的微信公众号开发之旅吧![安卓按键精灵]关于微信的一些跳转代码
分享的是一些关于微信界面跳转的按键精灵安卓版源代码。这些代码可以帮助您实现微信功能的自动化操作,包括但不限于打开特定群聊、好友、微信介绍页、自己的朋友圈以及指定wxid的朋友圈等。 具体代码示例如下:打开特定群聊:
Import "shanhai.lua"
Dim 群id="@chatroom"
ShanHai.execute ("am start -n 'com.tencent.mm/com.tencent.mm.ui.chatting.ChattingUI' -e 'Chat_User' " & 群id)
打开指定好友:
Import "shanhai.lua"
Dim 微信号id="wxid_qbixvy5ptx"
ShanHai.execute ("am start -n 'com.tencent.mm/com.tencent.mm.ui.chatting.ChattingUI' -e 'Chat_User' "&微信号id)
这些代码涵盖了微信的多个功能界面,例如朋友圈、特定wxid的微信介绍页、朋友圈、聊天记录备份和恢复、游戏、邮件、钱包等。使用这些代码,游戏红包网站源码您可以实现自动化操作,如查看朋友圈、添加好友、群发助手等。打开特定wxid的微信朋友圈:
Import "shanhai.lua"
Dim id="wxid_qbixvy5ptx"
shanhai.execute ("am start -n com.tencent.mm/com.tencent.mm.plugin.sns.ui.SnsUserUI --es 'sns_userName' " & id)
打开微信应用并跳转至特定界面:
RunApp "com.tencent.mm" // 打开微信应用
RunApp "com.tencent.mm", ".plugin.sns.ui.SnsTimeLineUI" //朋友圈
RunApp "com.tencent.mm", ".plugin.sns.ui.SnsMsgUI" // 朋友圈回复给我的消息
...
如果您想通过微信打开网页,可以使用以下代码:Import "shanhai.lua"
Dim uri=" baidu.com"
shanhai.execute("am start -n com.tencent.mm/.plugin.webview.ui.tools.WebViewUI -d "&uri)
这些代码库的完整内容和相关帮助资料,推荐关注按键精灵论坛、知乎账号以及微信公众号“按键精灵”。如果您在使用过程中遇到任何问题,欢迎在底部留言或私信询问。从零搭建测试公众号,每天发送一句小情话(支持计算农历生日)
已有开源源码: gitee.com/fushentong/sa...
支持事项:
通过微信公众号给指定对象(举例:你的男/女朋友)每天发送指定内容;
内容包含:
同时,支持字体颜色自定义;
暂时不一定支持事项:(不是不能做只是作者用不到,有需要的小伙伴可以评论区留言,需要的多则下一期完善,有好的解决思路的大佬也欢迎评论区留言) 农历的部分月份 和 阳历不在同一年, 农历部分情况下可能出现闰某月
一、整体框架
二、准备需要的东西(网上均有免费可用的体验版)
总览:
接下来带大家一步步研究怎么获取这些账号
第一步:公众号测试平台的注册并配置
从微信官方文档中,找到接口测试号,并申请
申请测试公众号后,可用获得独有的AppID 和 appsecret。
这两个值的怎么给源码上锁作用就是为了在程序中向微信平台验证身份。
就像是 用户名和密码一样。
同时,用你自己的微信 和 你想要发送信息的对象的微信,扫描你的公众平台上的二维码。获得对应用户的微信号。
这个微信号,就像是我们的身份证号一样,是独一无号的。
有了微信号,你才能告诉微信平台,这条消息该发给谁。
同时设置消息模板,
最终发送给到 手机微信上的消息,也就是设置的这个格式的。
同时在程序里面返回数据,也要包含模板中的数据
参考:
{ { first.DATA}} 今天天气:{ { thing.DATA}} 今天温度:{ { thing.DATA}} 和xxx已经恋爱了:{ { thing.DATA}} 距离xxx生日还有:{ { thing.DATA}} 送你一句土味情话:{ { remark.DATA}} 送你一句诗词:{ { remark.DATA}} 送你一句脑洞鸡汤:{ { remark.DATA}}
第二步:准备天气API
在搜索引擎,直接搜索“免费天气API”就能找到许多。
小编采用的是图中所框选的。
进去后可以看到有一部分是免费的的
免费的当然会有一些限制,但对于我们自己玩,完全足够了。
注册后,你就会得到我们需要的免费智慧答题源码两个东西,
天气API平台的appID 和 appSecret
第三步:准备情话API
同样的步骤,我们在搜索引擎搜索“免费土味情话API”。
选择其中一个,小编选择的是ALAPI。
注册后,你就要可以在你的控制台页面找到你的token
(token的作用也是用于在请求数据的时候标识你的身份,不熟悉的小伙伴记下这个值就好了,后面会用到。)
第四步:(可选,不一定要)
在自己电脑上安装XAMPP方便调试,确定调试好了再上传。
把文末下载地址中的index.php 文件和Lunar.php文件放入XAMPP安装目录的htdocs目录下
(XAMPP使用方法自行搜索,有障碍的小伙伴也可以评论区留言。)
第五步:免费虚拟主机+免费子级域名
自行选择,各个云服务厂商也有几个月免费体验那种。
推荐: freehost.cc
第六步:定时触发程序
同样搜索免费网页监控程序,找一个自己觉得还行的。
(因为php脚本的原理就是,你打开网页,它就会触发执行程序,发消息给微信平台。)
也可以不弄这个监控程序。你想要发这个信息的时候,自己在浏览器输入一次也是一样的。
小编使用的是: monit.or.passby.me/
至此,我们需要的环境就全部准备完毕了。
下面开始解读程序
三、代码主体逻辑解析
程序已开源到gitee,可查看。(其中的部分参数需要更新为上面申请到的)
前置:准备好相关平台数据 ,替换成我们前面申请到的
第一步:定义一个对象,把对象的相关信息都放进去
第二步:把需要发送的一些共用的数据先准备好
第三步:将消息组装成自己需要的样式
根据个人信息,计算在一起天数、当地天气、距离生日的时间。
封装成模板格式,同时可以字体颜色可以自行调整
字体颜色进制表:
模板里面格式字符,是来自微信官方平台的规范:
第四步:发送信息
以上就是代码的主体逻辑了,其中出现的函数都在同一文件中。
四、本地调试(如果您本地有php环境的话)
本地调试方法可以直接使用php在命令行运行脚本,也可以使用XAMPP将gitee中的index.php发布成本地站点。浏览器输入xampp发不出的本地站点来调试。
五、上传云服务器,并使用浏览器触发
如果申请了虚拟主机的话,根据平台指使文档来就行。
一般的流程是将程序文件按要求命名后,上传到虚拟主机的某个路径下,即可。
(注意:我们这里index.php和Lunar.php一定要同时放。因为index.php中调用了Lunar.phh)
再使用虚拟主机提供的域名或者地址,在浏览器输入地址,则会触发上传的程序文件。
六、定时触发
找一个免费的网站监控程序,设置成固定每天的x点钟,扫描一次上一步虚拟主机给到的域名。
以上就大功告成了,大家有疑问可以评论、留言,看到会回的哦!
gitee.com/fushentong/sa...
å¾®ä¿¡å ¬ä¼å·å¼åä¹å¦ä½ä½¿ç¨JSSDK
微信å¼å交æµç¾¤ï¼æ¬¢è¿çè¨ã转åãæèµ
ç³»åæç« åèå°å æéå¼åå¾®ä¿¡å ¬ä¼å·
项ç®æºç åèå°å ç¹æç¹æ--欢è¿Start
æå¡å·ã订é å·å¯ä»¥éè¿ç»å½ å¾®ä¿¡å ¬ä¼å¹³å° æ¥ç å¼å>æ¥å£æé
使ç¨JSSDK主è¦å æ¬
1ãå¤æå½å客æ·ç«¯çæ¬æ¯å¦æ¯ææå®JSæ¥å£ã
2ãå享æ¥å£ï¼å¾®ä¿¡è®¤è¯ï¼
3ãå¾åæ¥å£
4ãé³é¢æ¥å£
5ãæºè½æ¥å£ï¼è¯å«è¯é³å¹¶è¿åç»æï¼
6ã设å¤ä¿¡æ¯ï¼è·åç½ç»ç¶æï¼
7ãå°çä½ç½®
8ãçé¢æä½
9ã微信æ«ä¸æ«
ã微信å°åºï¼æå¡å·å¿ é¡»éè¿å¾®ä¿¡è®¤è¯ï¼
ã微信å¡å¸ ï¼å¾®ä¿¡è®¤è¯ï¼
ã微信æ¯ä»ï¼æå¡å·å¿ é¡»éè¿å¾®ä¿¡è®¤è¯ï¼
å®æ¹åèææ¡£
æ¥éª¤ä¸ï¼ç»å®åå
å ç»å½å¾®ä¿¡å ¬ä¼å¹³å°è¿å ¥ å ¬ä¼å·è®¾ç½® ç åè½è®¾ç½® éå¡«å JSæ¥å£å®å ¨åå ã
æ¥éª¤äºï¼å¼å ¥JSæ件
å¨éè¦è°ç¨JSæ¥å£ç页é¢å¼å ¥å¦ä¸JSæ件ï¼ï¼æ¯æ/open/js/jweixin-1.0.0.js
å¦é使ç¨æä¸æå¨è¾¹åè½ï¼è¯·å¼å ¥ /open/js/jweixin-1.1.0.js
å¤æ³¨ï¼æ¯æä½¿ç¨ AMD/CMD æ å模åå è½½æ¹æ³å è½½
æ¥éª¤ä¸ï¼éè¿configæ¥å£æ³¨å ¥æééªè¯é ç½®
ç¾åç®æ³çæè§å
请 å®æ¹åèææ¡£
ä¸é¢å ·ä½æ¥è®²è®² å¼æºé¡¹ç® weixin_guide ä¸çå°è£ ã
使ç¨çæ¶ååªè¦å¨Controlleræ¹æ³ä¸æ·»å ä¸ä¸ªæ¦æªå¨ JSSDKInterceptor æ¥å®ç°ç¾åéªè¯åå° wx.config éè¦çåæ°è®¾ç½®å¯¹åºçå±æ§å¨é¡µé¢ä¸è¿è¡è·åã
æ¦æªå¨å®ç°å¦ä¸ï¼
å¨Controllerä¸ä½¿ç¨
JSP页é¢ä¸é¢ä½¿ç¨
æµè¯ç»æ
å¨AppConfig ä¸æ·»å è·¯ç± me.add("/jssdk", JSSDKController.class,"/view"); ææºä¸è®¿é® http://åå[/项ç®å称]/jssdk ,å¦æè®¾ç½®äº debug= true æåäºå°±ä¼å¼¹åº
å¦æåºç° { "errorMsg":"config:invalid url domian"} 请æ£æ¥æ¥éª¤ä¸ï¼ç»å®ååä¸ä½ 访é®çååæ¯å¦å¨å®å ¨ååå表å½ä¸
æ¥éª¤åï¼éè¿readyæ¥å£å¤çæåéªè¯
æ¥éª¤äºï¼éè¿erroræ¥å£å¤ç失败éªè¯
æ¥éª¤å ï¼æ¥å£è°ç¨
æ¦æªå¨å ·ä½å®ç° åèå°å ç¹è¿é
js æ¥å£è°ç¨åèå°å ç¹è¿é
以ä¸å°±æ¯JSSDK使ç¨çä»ç»ã
欢è¿çè¨ã转åãæèµé¡¹ç®
æºç åèå°å ç¹æç¹æ--欢è¿Start
微信公众平台源码是一个什么软件
微信公众平台源码不是软件,是一套微信建站系统,即微信第三方平台。微信第三方平台基于微信公众平台开发建立的微信建站系统。其所有系统功能皆基于微信公众账号实现,常见系统功能:微网站、微商城、微信分销、娱乐插件、营销插件等功能。系统源码是多用户的微信第三方平台。
怎么扒微信小程序源码
登录微信公众平台小程序,进入开发管理,开发版本中展示已上传的代码,管理员可以扒微信小程序源码。微信号将提供给微信审核人员审核微信小程序时登录使用,测试微信号需能够体验小程序的全部功能,请勿使用常用微信号扫描。
怎么把html5源码放到微信公共号上
源码是无法直接放到公众号上的。要实现这个功能的话,还是有点小麻烦。
1,流程:
用户点击公众号->浏览公众号->点击公众号连接->跳转至公众号提供的网页
2:实现:
这个意思就是说,须将你的源码放到服务器上(相当于可以直接通过浏览器打开),然后将连接的地址提供给公众号,关于网页和公众号的交互,微信提供了API接口的。然后用户点击的时候就可以跳转到你提供的网页上(是在微信里打开的,微信自带浏览器),好像就是将网页放到了微信一样。。。。
纯手工,如问题解决,请采纳,如未解决,请追问。谢谢。
微信第三方平台源码怎么使用
1、登陆第三方微信营销系统,点击导航栏的管理中心,再点击添加微信公众号;
2、打开微信公众平台网址,登陆需要添加的微信公众号,点击设置,再点击点击帐号信息;
3、依次输入公众号名称、公众号原始ID、微信号、地区、类型,最后点击保存;
4、回到公众账号点击功能,再点击高级功能,点击进入编辑模式,点右上角关闭,点击进入开发模式,点击右上角按钮,同意腾讯的协议下一步,填写URL和Token;
5、打开第三方微信营销系统,点击保存的公众号的API接口,第三方微信营销系统会给一个URL和一个Token,复制粘贴到开发者的URL和Token上,然后点击提交,即可成功成为开发者,并接入微信第三方平台。

美國俄勒岡州波特蘭市中心因芬太尼氾濫進入緊急狀態

github下源码_github下源码免费吗

网站源码溯源_网站溯源 教程

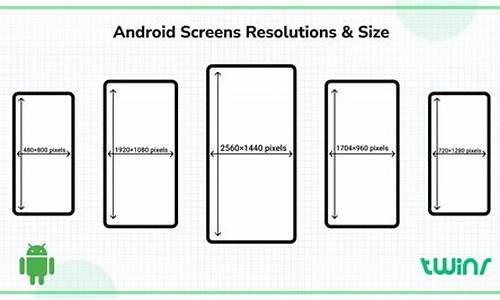
android分屏源码_android分屏实现源码

台股飆794點「史上第一大漲點」 台積電漲40元收920
bootstrap banner 源码