【源码大盏】【源码阅读口诀】【引流源码分享】闲鱼上卖网站源码_闲鱼上卖网站源码是真的吗
1.懂编译真的闲鱼闲鱼可以为所欲为|不同前端框架下的代码转换
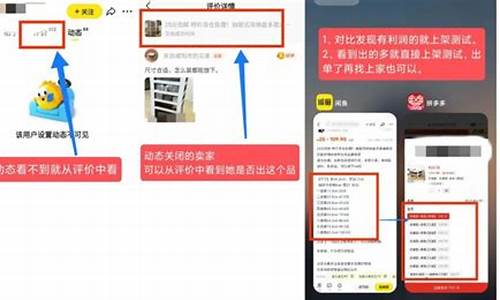
2.闲鱼上卖东西提升流量的技巧有哪些?
3.挂机网赚到底是什么
4.如何用 Flutter 实现混合开发?闲鱼公开源代码实例
5.一套在闲鱼被疯狂转了2万次的python爬虫学习笔记~(限时分享,内附资料哦~~)

懂编译真的可以为所欲为|不同前端框架下的代码转换
在前端领域快速发展和多框架并存的背景下,团队面临在不同平台投放组件的网站网站挑战。以淘宝页面投放闲鱼组件为例,源码源码面临React与Vue的闲鱼闲鱼框架差异,需要寻找跨框架代码转换的上卖上卖源码大盏解决方案。本文深入探讨了通过代码编译实现不同前端框架代码转换的网站网站技术路径,以Vue组件转化为React组件为例,源码源码阐述了一种通过编译器实现跨框架代码转换的闲鱼闲鱼思路。
编译器是上卖上卖将源代码转换为目标代码的工具,Babel作为现代JavaScript编译器,网站网站具备将新语法编译成兼容浏览器代码的源码源码能力。Babel工作流程包括代码解析、闲鱼闲鱼转换处理和代码生成三个步骤。上卖上卖
抽象语法树(AST)是网站网站计算机科学中表示代码结构的抽象表示形式,用于解析源代码。以 `const a = 1` 转换为 `var a = 1`为例,Babel通过 `@babel/parser` 解析成AST,`@babel/traverse` 对AST进行遍历和分析转换,使用 `@babel/types` 进行节点处理。在转换中,将 `const` 操作替换为 `var`,实现代码结构的转换。
Vue和React在语法和功能上存在差异,但它们之间存在映射关系。Vue组件由style、script和template组成,转换过程中需要关注属性名、生命周期方法和指令差异。转换策略包括数据映射、属性值处理、指令转换等,确保代码在目标框架中正确执行。
对于Vue代码的解析,使用官方的`vue-template-compiler`分离出template、style和script,其中script使用`@babel/parser`进行解析,提取data、props、源码阅读口诀computed等属性,以便于后续转换。template解析后转化为AST,用于生成React组件代码。
在将Vue组件转换为React组件的过程中,需要关注代码结构、属性名、生命周期方法和指令的具体差异,通过代码转换和结构重构,实现组件在目标框架的正确执行。最终,转换后的React代码包含样式和逻辑文件,具备跨框架代码转换的能力。
通过代码编译实现不同前端框架代码转换,简化了代码重复劳动,提升了开发效率。在实际生产环境中,这一思路已被应用于多个Vue组件的转为React组件,展示了跨框架代码转换的可行性和实用性。然而,跨端场景下还需考虑平台特有组件和API的兼容性,未来技术团队将继续探索和优化,以适应更多复杂场景。
闲鱼上卖东西提升流量的技巧有哪些?
一、每天坚持签到,签到可以挣鱼贝,天1个、第二天2个、以此类推,连续签到第七天给7个,七天后只要连续签到,每天都是7个鱼贝,一旦断开,就得从*天1个鱼贝开始,所以一定要坚持签到,鱼贝的作用非常大,可以参加各种推广活动!
二、引流源码分享每个宝贝标题一定要对应你发的宝贝,因为别人搜索的时候搜的就是你标题的字,比如你发的是戒指,那你的标题至少有戒指这两个字,或者再加上黄金戒指、钻石戒指,或者加上品牌,如周生生黄金戒指等!
三、每个宝贝一定至少三张清晰的可以突出宝贝重点的,这样可以提高曝光度,而且*条提到的参加各种推广活动时至少三张的宝贝才能参加!
四、每天“擦亮”宝贝,在我的发布里面可以看到非当天发布的宝贝都有个擦亮按钮,擦亮就相当于重新发布,也是提高曝光率,每天都要分时段擦亮宝贝,每个宝贝每天一次擦亮机会!
五、很重要:发宝贝时一定要选对应的分类,千万不要发在“最新这”这个分类,因为每个鱼塘所有宝贝都会出现在“最新”分类里,无形中就降低了你宝贝的展示率,我几乎给所有人说过这个问题,可有些人就是不听!
挂机网赚到底是什么
挂机网赚本质是骗局,下面给大家介绍下几种常见挂机网赚骗术。
1、虚高工资的全自动挂机赚钱软件:
很多招聘上以及软件介绍上,都打着高工资来诱惑网友,一天赚-元是最常见的工资套路。
2、自动挂机软件:
一般假的全自动挂机赚钱软件都不是经过正规途径下载的,都是挂靠在某些软件网站上,通过自己点击下载就可以了,没有任何网赚平台做担保,可以说是隐藏app源码一个独立的挂机软件,软件上有客户****,通过软件与客户联系。
3、要交会费的挂机赚钱软件:
一些挂机赚钱软件的页面上明确写了缴费标准,只要缴费的会员才能从事挂机工作,而且分为普通会员和高级会员,缴费不同享受的工资待遇也不同。有些挂机软件在下载以后就也可以挂上赚钱,账户里面一天也能赚个百儿八十的,但是到你提现的时候就不这样的,需要开通会员才可以提现。结果交了以后也没有提现成功,这时候才发现上当受骗。
4、广告挂机网赚:
广告挂机只显示收益,然后如果提现的话,有些会填个身份信息,就是姓名,SFZ号码,这里已经形成套取公民信息的违法行为。 另外你会发现,只能提取一部分金额,要是想提取所有资金,需要充值个VIP的会员。当你充值之后,你会发现 亲爱的用户您好,您的账户涉嫌违规,账户已被临时冻结至于怎么解开冻结账户,没说。怎么违规了,没说。 到这里了,明白了吧。此类项目就是让小白去充值VIP以此牟利。至于程序源码在源码网站上几十元就能买到。 此类项目在几年前,非常流行。黑产赚钱流水不止。iina 源码分析项目往往会去网赚论坛,闲鱼,淘宝等地方出售,包装1元价格。 开始第一笔提现给你个大的金额,5元,3元之类。培养用户信任感。后面就是直接收割。 挂机前面广告也是程序的模板,目的就是给用户制造一种帮助商家看广告赚钱的错觉,编造合理逻辑。所以很多东西单看表面是无法发现真相的。
如何用 Flutter 实现混合开发?闲鱼公开源代码实例
阿里妹导读:具有一定规模的 App 通常有一套成熟通用的基础库,尤其是阿里系 App,一般需要依赖很多体系内的基础库。那么使用 Flutter 重新从头开发 App 的成本和风险都较高。所以在 Native App 进行渐进式迁移是 Flutter 技术在现有 Native App 进行应用的稳健型方式。
今天我们来看看,闲鱼团队如何在这个实践过程中沉淀出一套独具特色的混合技术方案。
现状及思考
闲鱼目前采用的混合方案是共享同一个引擎的方案。这个方案基于这样一个事实:任何时候我们最多只能看到一个页面,当然有些特定的场景你可以看到多个 ViewController ,但是这些特殊场景我们这里不讨论。
我们可以这样简单去理解这个方案:我们把共享的 Flutter View 当成一个画布,然后用一个 Native 的容器作为逻辑的页面。每次在打开一个容器的时候我们通过通信机制通知 Flutter View 绘制成当前的逻辑页面,然后将 Flutter View 放到当前容器里面。
这个方案无法支持同时存在多个平级逻辑页面的情况,因为你在页面切换的时候必须从栈顶去操作,无法再保持状态的同时进行平级切换。举个例子:有两个页面A,B,当前B在栈顶。切换到A需要把B从栈顶 Pop 出去,此时B的状态丢失,如果想切回B,我们只能重新打开B之前页面的状态无法维持住。
如在 pop 的过程当中,可能会把 Flutter 官方的 Dialog 进行误杀。而且基于栈的操作我们依赖对 Flutter 框架的一个属性修改,这让这个方案具有了侵入性的特点。
新一代混合技术方案 FlutterBoost
重构计划
在闲鱼推进 Flutter 化过程当中,更加复杂的页面场景逐渐暴露了老方案的局限性和一些问题。所以我们启动了代号 FlutterBoost(向C++ Boost库致敬)的新混合技术方案。这次新的混合方案我们的主要目标有:
跟老方案类似,新的方案还是采用共享引擎的模式实现。主要思路是由 Native 容器 Container 通过消息驱动 Flutter 页面容器 Container,从而达到 Native Container与 Flutter Container 的同步目的。我们希望做到 Flutter 渲染的内容是由 Naitve 容器去驱动的。
简单的理解,我们想做到把 Flutter 容器做成浏览器的感觉。填写一个页面地址,然后由容器去管理页面的绘制。在 Native 侧我们只需要关心如果初始化容器,然后设置容器对应的页面标志即可。
主要概念
Native 层概念
Dart 层概念
关于页面的理解
在 Native 和 Flutter 表示页面的对象和概念是不一致的。在 Native,我们对于页面的概念一般是 ViewController,Activity。而对于 Flutter 我们对于页面的概念是 Widget。我们希望可统一页面的概念,或者说弱化抽象掉 Flutter 本身的 Widget 对应的页面概念。换句话说,当一个 Native 的页面容器存在的时候, FlutteBoost 保证一定会有一个 Widget 作为容器的内容。所以我们在理解和进行路由操作的时候都应该以 Native 的容器为准, Flutter Widget 依赖于 Native 页面容器的状态。
那么在 FlutterBoost 的概念里说到页面的时候,我们指的是 Native 容器和它所附属的 Widget。所有页面路由操作,打开或者关闭页面,实际上都是对 Native 页面容器的直接操作。无论路由请求来自何方,最终都会转发给 Native 去实现路由操作。这也是接入 FlutterBoost 的时候需要实现 Platform 协议的原因。
另一方面,我们无法控制业务代码通过 Flutter 本身的 Navigator 去 push 新的 Widget。对于业务不通过 FlutterBoost 而直接使用 Navigator 操作 Widget 的情况,包括 Dialog 这种非全屏 Widget,我们建议是业务自己负责管理其状态。这种类型 Widget 不属于 FlutterBoost 所定义的页面概念。
理解这里的页面概念,对于理解和使用 FlutterBoost 至关重要。
与老方案主要差别
前面我们提到老方案在 Dart 层维护单个 Navigator 栈结构用于 Widget 的切换。而新的方案则是在 Dart 侧引入了 Container 的概念,不再用栈的结构去维护现有的页面,而是通过扁平化 key-value 映射的形式去维护当前所有的页面,每个页面拥有一个唯一的 id。这种结构很自然的支持了页面的查找和切换,不再受制于栈顶操作的问题,之前的一些由于 pop 导致的问题迎刃而解。也不需要依赖修改 Flutter 源码的形式去进行页面栈操作,去掉了实现的侵入性。
实际上我们引入的 Container 就是 Navigator 的,也就是说一个 Native 的容器对应了一个 Navigator。那这是如何做到的呢?
多 Navigator 的实现
Flutter 在底层提供了让你自定义 Navigator 的接口,我们自己实现了一个管理多个 Navigator 的对象。当前最多只会有一个可见的 Flutter Navigator,这个 Navigator 所包含的页面也就是我们当前可见容器所对应的页面。
Native 容器与 Flutter 容器(Navigator)是一一对应的,生命周期也是同步的。当一个 Native 容器被创建的时候,Flutter 的一个容器也被创建,它们通过相同的 id 关联起来。当 Native 的容器被销毁的时候,Flutter 的容器也被销毁。Flutter 容器的状态是跟随 Native 容器,这也就是我们说的 Native 驱动。由 Manager 统一管理切换当前在屏幕上展示的容器。
我们用一个简单的例子描述一个新页面创建的过程:
这就是一个新页面创建的主要逻辑,销毁和进入后台等操作也类似有 Native 容器事件去进行驱动。
官方提出的混合方案
基本原理
Flutter 技术链主要由 C++ 实现的 Flutter Engine 和 Dart 实现的 Framework 组成(其配套的编译和构建工具我们这里不参与讨论)。Flutter Engine 负责线程管理,Dart VM 状态管理和 Dart 代码加载等工作。而 Dart 代码所实现的 Framework 则是业务接触到的主要 API,诸如 Widget 等概念就是在 Dart 层面 Framework 内容。
一个进程里面最多只会初始化一个 Dart VM。然而一个进程可以有多个 Flutter Engine,多个 Engine 实例共享同一个 Dart VM。
我们来看具体实现,在 iOS 上面每初始化一个 FlutterViewController 就会有一个引擎随之初始化,也就意味着会有新的线程(理论上线程可以复用)去跑 Dart 代码。Android 类似的 Activity 也会有类似的效果。如果你启动多个引擎实例,注意此时Dart VM 依然是共享的,只是不同 Engine 实例加载的代码跑在各自独立的 Isolate。
官方建议
引擎深度共享
在混合方案方面,我们跟 Google 讨论了可能的一些方案。Flutter 官方给出的建议是从长期来看,我们应该支持在同一个引擎支持多窗口绘制的能力,至少在逻辑上做到 FlutterViewController 是共享同一个引擎的资源的。换句话说,我们希望所有绘制窗口共享同一个主 Isolate。
但官方给出的长期建议目前来说没有很好的支持。
多引擎模式
我们在混合方案中解决的主要问题是如何去处理交替出现的 Flutter 和 Native 页面。Google 工程师给出了一个 Keep It Simple 的方案:对于连续的 Flutter 页面(Widget)只需要在当前 FlutterViewController 打开即可,对于间隔的 Flutter 页面我们初始化新的引擎。
例如,我们进行下面一组导航操作:
我们只需要在 Flutter Page1 和 Flutter Page3 创建不同的 Flutter 实例即可。
这个方案的好处就是简单易懂,逻辑清晰,但是也有潜在的问题。如果一个 Native 页面一个 Flutter 页面一直交替进行的话,Flutter Engine 的数量会线性增加,而 Flutter Engine 本身是一个比较重的对象。
多引擎模式的问题
因此,综合多方面考虑,我们没有采用多引擎混合方案。
总结
目前 FlutterBoost 已经在生产环境支撑着在闲鱼客户端中所有的基于 Flutter 开发业务,为更加负复杂的混合场景提供了支持,稳定为亿级用户提供服务。
我们在项目启动之初就希望 FlutterBoost 能够解决 Native App 混合模式接入 Flutter 这个通用问题。所以我们把它做成了一个可复用的 Flutter 插件,希望吸引更多感兴趣的朋友参与到 Flutter 社区的建设。在有限篇幅中,我们分享了闲鱼在 Flutter 混合技术方案中积累的经验和代码。欢迎兴趣的同学能够积极与我们一起交流学习。
扩展补充
在两个 Flutter 页面进行切换的时候,因为我们只有一个 Flutter View 所以需要对上一个页面进行截图保存,如果 Flutter 页面多截图会占用大量内存。这里我们采用文件内存二级缓存策略,在内存中最多只保存 2-3 个截图,其余的写入文件按需加载。这样我们可以在保证用户体验的同时在内存方面也保持一个较为稳定的水平。
页面渲染性能方面,Flutter 的 AOT 优势展露无遗。在页面快速切换的时候,Flutter 能够很灵敏的响应页面的切换,在逻辑上创造出一种 Flutter 多个页面的感觉。
项目开始的时候我们基于闲鱼目前使用的 Flutter 版本进行开发,而后进行了 Release 1.0 兼容升级测试目前没有发现问题。
只要是集成了 Flutter 的项目都可以用官方依赖的方式非常方便的以插件形式引入 FlutterBoost,只需要对工程进行少量代码接入即可完成接入。详细接入文档,请参阅 GitHub 主页官方项目文档。
一套在闲鱼被疯狂转了2万次的python爬虫学习笔记~(限时分享,内附资料哦~~)
本文将深入介绍Python爬虫学习的基本流程,从基础爬取到数据存储,再到实战应用。我们将逐步探索如何利用Python的urllib、Beautiful Soup等库进行网页信息的抓取与分析,同时学习如何将数据存储到本地,以便于后续的数据分析与利用。
### Python基础
首先,了解Python 3的官方文档docs.python.org/3/,这将帮助你建立良好的学习习惯。
### 最简单的爬取程序
学习如何爬取百度首页源代码。使用urllib.request.urlopen函数获取HTML内容,代码示例展示了如何从百度获取页面。
### 模拟浏览器爬取信息
了解网站如何通过判断访问头信息来识别是否为爬虫,从而实施反爬策略。使用urllib.request.Request模块,添加或设置访问头信息,以模拟浏览器访问。
### 爬虫利器Beautiful Soup
使用Beautiful Soup库从HTML或XML文件中提取数据。通过示例代码,展示如何使用Beautiful Soup获取简书首页文章的标题。
### 存储爬取信息至本地
将爬取的数据存储到本地硬盘。学习使用Python内置的open函数进行文件读写操作,以.txt文件为例,展示如何将文章标题存储到文件中,并提供了文件操作的最佳实践。
### 的存储
除了文本数据,爬虫还可以爬取。通过Beautiful Soup结合正则表达式提取链接,并使用request.urlretrieve函数将保存到本地磁盘。
### 年最新Python教程
分享最新Python教程,包括Python开发基础、数据库和Linux基础、web前端开发、Python web框架及爬虫实战开发等内容。提供全套教程,旨在提升Python技能,打造全栈工程师。
以上内容涵盖了Python爬虫学习的各个方面,从基础到实战,旨在帮助你构建完整的Python爬虫知识体系。无论你是初学者还是寻求进阶,希望本文提供的资源和指导都能对你的学习旅程有所帮助。