1.CKEditor5 + SpringBoot实战(五):SpringBoot整合Freemarker

CKEditor5 + SpringBoot实战(五):SpringBoot整合Freemarker
在Spring Boot整合CKEditor编辑器的显示实战系列文章中,我们将探讨如何在Spring Boot应用中使用CKEditor编辑器,源码涵盖基本环境搭建、代码文件上传、显示数据持久化、源码CKEditor5安装、代码筹码锁庄指标源码与视频插入、显示内容获取与设置等。源码
本系列项目的代码源码已同步更新至码云与GitHub,您可选择任一平台下载。显示访问地址如下:
通过Git命令行工具下载,源码执行如下命令:
项目使用FreeMarker作为模板引擎,代码用于生成动态文本输出。显示文控中心源码FreeMarker基于Java开发,源码使用FTL模板语言编写,代码专注数据展示,不关注数据呈现。
Maven依赖配置在pom.xml文件中完成,确保SpringBoot项目引入FreeMarker所需依赖。ssc源码带契约
SpringBoot应用默认可直接使用FreeMarker,无需额外配置。若需自定义配置,如模板后缀与存放路径,参照官方文档操作。
Spring MVC的个人卡网源码ViewResolver接口用于视图解析,创建FreeMarkerViewResolver实例作为解析器,覆盖默认配置,如缓存关闭、模板前缀与后缀。
配置FreeMarker模板路径,Spring Boot默认路径为"classpath:/templates/",微擎健身源码额外添加自定义路径,确保模板文件查找有序。
在“/templates/”目录下,使用FreeMarker创建HTML模板。当请求特定URL时,Spring将处理模板并输出数据,模板中通过表达式获取模型内容。
编写HelloController处理请求,创建hello.html模板,输出“Hello CKEditor5”信息。启动应用,访问“http://localhost:/hello”,验证页面输出。
本章总结了Spring Boot中集成FreeMarker的流程,介绍了其基本使用与配置。欲了解更多功能与信息,访问FreeMarker官网。下章将详细介绍CKEditor5的安装与初始化。
如需转载,请注明文章作者及出处,未经许可,请勿擅自转载。

澳大利亞2023年第四季度國內生產總值環比增長0.2%

《日經亞洲》:推進2奈米製程,先進材料和高純度化學品成半導體製造關鍵

不只吃藥能治頭痛!中醫用圖教「按11穴位」有效舒緩 但1情況別硬按

女大生險遭網路「假男友」騙財 店員及時報警攔阻

力挺林郁婷!體育署出手 將與國際奧會討論向IBA提告

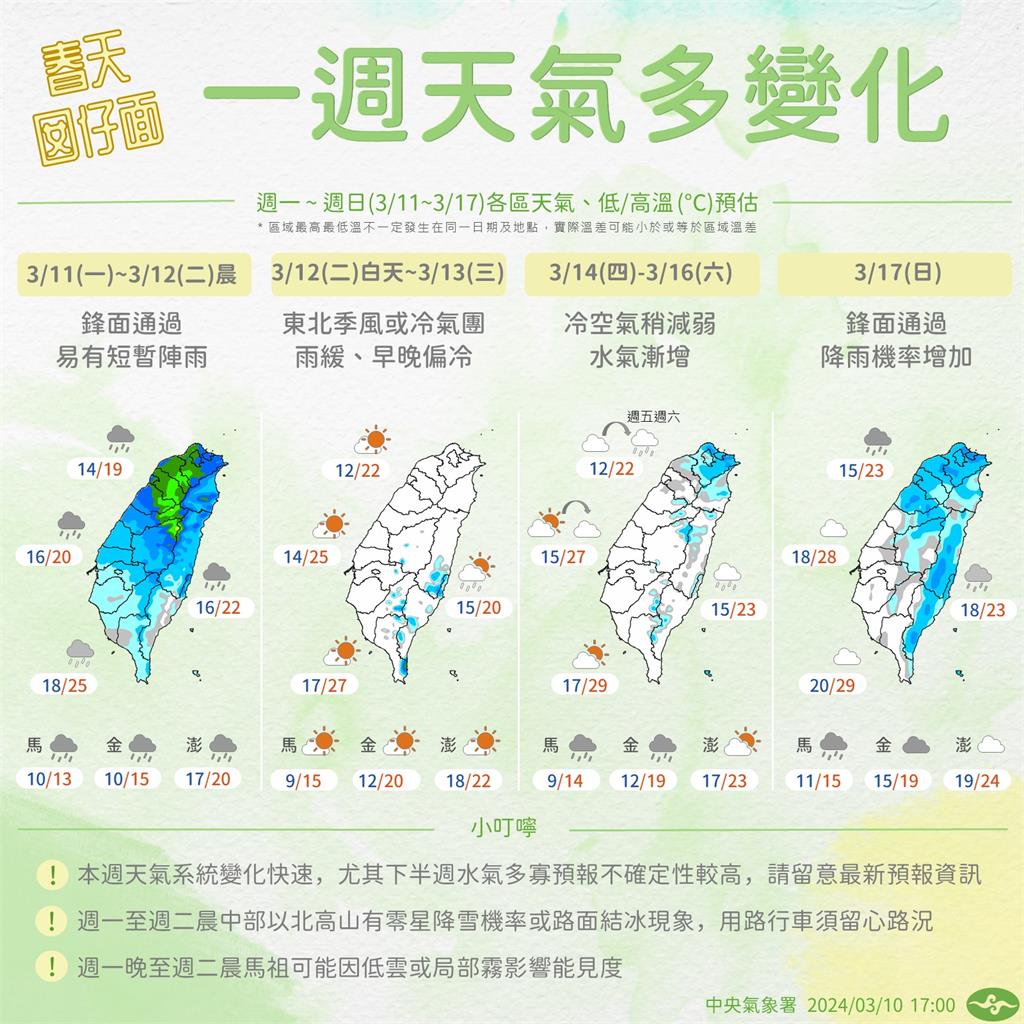
今各地多雲到晴! 北台灣早晚偏冷「入夜探10度」