1.php宝塔搭建部署WordPress网址导航设计师主题风格网站源码
2.免费网页源代码网站(简单的导航导航网站源代码)
3.用FrontPage建个小窝-网页的美化
4.以腾讯云为例,使用宝塔+WordPress搭建一个骚气的主题主题导航网站

php宝塔搭建部署WordPress网址导航设计师主题风格网站源码
在web测评,今天要分享一套针对PHP开发者精心准备的源码源码用WordPress网址导航设计师风格网站源码。针对上次有朋友的导航导航需求,我特地录制了一节教程,主题主题解决搭建过程,源码源码用hbase hfile 源码步骤相当简单。导航导航无论你是主题主题技术小白还是有一定基础,都能轻松上手。源码源码用立即下载,导航导航开始你的主题主题设计之旅吧!
对于新手来说,源码源码用如果你对宝塔安装不太熟悉,导航导航可以回顾我之前的主题主题安装教程,那里会有详细的源码源码用步骤指导。
这款名为WebStack的网址导航主题,是基于WordPress构建的,适用于多种平台,包括wordpress、typecho和hugo等,功能强大且灵活。它提供了多种版本,满足不同平台的需求。
在实测中,我们注意到WebStack主题在WAP端修复了tab标签的ajax加载问题,改进了未审核网址的显示,并优化了小屏幕下的热搜显示为水平滚动。此外,子主题支持文章分页功能,让你的网站更加完善。
想要更直观地了解这些特性,可以观看视频教程,那里有详细的实测截图。现在就点击获取资源,开始你的网站设计和优化吧!
最后,下载资源前,请注意阅读免责声明,确保完全理解并接受相关条款。祝你建站愉快!
免费网页源代码网站(简单的网站源代码)
哪里有免费的网址导航源代码,网站导航代码网址导航模板下载
网址导航站很多,可是真正具有代表性的主要有hao,万能导航网,,百度导航等
具体的是:
我也做了一个导航网站,主要是参考“万能导航网”来制作的
因为万能导航网是纯手工制作的导航网页
下载下来只需要改个头和尾就行了
求具有以下简单搜索功能的网页源代码
这里看看吧,目前可以免费提供使用。QQ:
主页:
懒汉搜索引擎简介
"懒汉搜索",溯源码疏盏可以入吗是一款专门为全国行业网站、门户网站、电子商务网站定做的专业搜索引擎。它通过对网站数据库的数据建立索引,查询时不访问数据库,能有效减轻数据库和系统的压力,目前可以支持万级的数据,毫秒级的查询时间,每秒人的并发访问,从而实现大容量、高速的目标;可以适应linux和window平台,支持多种数据库接口,具备较强的兼容性;它具备通用搜索引擎的构架和功能,可以对用户的输入进行分词,可以进行多关键字搜索、关键词组合搜索、句子搜索,大大提高了用户操作的友好度;同时能够根据客户的需求进行用户的数据挖掘,提高网站系统的价值。
1.符合现代网民对搜索的惯性和依赖
据权威机构调查表明,.5%的网名使用过搜索引擎,.3%的网民经常使用搜索引擎。在信息爆发时代的今天,一级一级往下展开的栏目分类检索已经让网民失去了耐心,他们已经习惯使用搜索引擎来找他们感兴趣的东西,同时对搜索引擎的功能要求也越来越高。
这样用户进入一个网站之后,如果不能让用户方便的查找到他所需要的信息,他们也找不到熟悉的搜索输入框,他们会感到很陌生和意外,可能马上会离开,您的网站可能提供了很好的内容,但用户不习惯也没耐心去挖掘。
"懒汉搜索"根据客户的搜索,按照一个主题把所有相关文档提供给访问者,可以让访问者更全面的了解他所想要的东西,这增加了网站信息间的组织性和逻辑性,方便了访问者的使用,提升用户体验度。
2.多关键字组合、句子查询,达到毫秒级的速度
为了迎合大多数网民对搜索功能的惯性和依赖性,很多网站只好提供通过SQL语句查询数据库来实现一些简单的模糊匹配,但是这种"搜索"功能通常只能匹配一个关键字,匹配的数据库字段也非常有限。"懒汉搜索"不仅仅具备通用搜索引擎的构架和功能,同时可以对用户的自签版自动发卡平台源码输入进行分词,用户可以随便地输入一个或多个关键词,甚至输入一句话,大大提高了用户操作的友好度。同时"懒汉搜索"在数据容量、查询速度、功能性、适用性、兼容性等方面也具有很高的专业水平。
3.查询不访问数据库,降到数据库负担,减轻系统压力
当用户直接查询数据库,不但查询速度慢,而且会导致数据库的压力增大,当数据库记录超过一定数量时,频繁地查询数据库,会导致数据库的负载直线上升,从而波及其它功能的使用,尤其是同时有很多用户访问的时候,对数据库和系统会产生较大的压力,严重时会导致信息塞车,甚至会导致系统崩溃。
"懒汉搜索"是一套真正的搜索引擎,它通过对数据库的数据进行索引,在查询时不访问数据库,可以实现毫秒级的检索速度和每秒上百次的并发访问,用户搜索对数据库的压力为零。
4.完善的统计功能,掌握用户需求,抓住市场动向
"懒汉搜索"还具备完善的统计功能,其日志功能能记录检索词和结果,可以统计一段时间内关键字的访问频度,列出前个热门关键字。让客户能较好能够把握其用户的需求,抓住市场动向,在当今信息万变的时代把握用户心理变化,创造最大的财富。
5.按关键字投放广告,实现网站盈利
广告是目前互联网盈利的最重要也是最直接的途径,网络广告也有着很好的发展前景。据Jupiter调研公司发布的一项研究报告指出,美国网络广告开支年将达到亿美元,占到广告开支总额的9%,而付费搜索将是主要动力,互联网搜索广告年已经超过了显示广告,搜索广告的大幅增长是由于新客户和广告商争夺广告位,这提高了价格。而且,校花的养成计划的资源码随着搜索广告商的成熟,他们开始采用更多关键词,但盲目的投放广告,也可能会导致用户的反感,怎么办?只投放用户感兴趣的广告!"懒汉搜索"可以根据用户输入的关键字,自动匹配广告,让你的广告有的放矢,做到真正的分众!
6.迅速提高自己的技术门槛
有没有专业网站检索其实已经不只是用户体验度的问题了,还是一个网站专业身份的象征,也是网站所属公司形象的体现。浏览国外公司的网站,会发现几乎所有网站都在首页最明显的区域放置了一个搜索框,这传达的信息是:专业的网站都有专业网站检索。网民的心态是:我不能很快找到我需要的信息,甚至找不到我所需要的信息,那这个网站在我的心里根本就没有体验度和口碑了,你要是没有就说明你不够专业。所以为了树立形象,也需要用到专业网站检索。
同时另外一点最大的好处就是,具有一套为您打造的专业网站搜索引擎,您的网站就不会被同类网站轻松模仿,这是因为一般的模仿者是不会有实力开发或购买一套专业的搜索引擎系统的。这样自己作为先驱者积累出来的用户、技术、资金上面的优势能够体现出来,让您在互联网上能够抓住更多客户的心。
7.原理概述
"懒汉搜索"引擎通过嵌入到企业网站中,具有较好的移植性,可通过远程的安装调试,使系统正常并良好的运行。不会影响企业原有的网站运行,原有网站基本上也不需要改动。
"懒汉搜索"引擎不需要中转数据库,站内数据库的数据加载自动完成,同时在后期具备实时性的主动更新方式,可以设置更新时间少于分钟。同时维护非常简单,安装完之后,所有操作(包括数据初始化、动态更新等)会自动完成,每天都会生成统计报表,不需要人工干预,整个过程简单,方便。企业意见反馈投诉系统源码
有谁知道网络电视的网页代码啊!!!ma网络电视,
代码一:
script
varw='';//宽度
varh='';//高度
vars='yes';//是否显示滚动条,yes显示,no不显示
document.write('iframewidth='+w+'height='+h+'src=""frameborder=0border=0marginwidth=0marginheight=0scrolling='+s+'/iframe');
/script
代码二(单独频道调用,如江苏卫视):
iframesrc=""height=""width=""frameborder="0"marginwidth="0"marginheight="0"scrolling="no"/iframe
单独频道调用pid获取地址:
如嫌麻烦,也可直接使用下面这个调用电视代码,可以设置网络电视的宽度()和高度():
iframeid=TVname=TVframeborder=0scrolling=nosrc=width=height=/iframe
怎么查看网页的源文件工具/原材料
IE8浏览器、电脑。
1、打开电脑在桌面上找到并点击IE8浏览器,IE7浏览器的操作也是类似步骤;
2、点击进入浏览器主页以后,选择并点击你要查看网页源代码的网站,这里以新华网为例;
3、点击进入新华网以后,在任意的空白部位点击鼠标右键,在下拉选项中选择“查看源”;
4、点击选择查看源以后,在最右边的标记的红色框中就是网页的源代码。
用FrontPage建个小窝-网页的美化
页面的美化通过模板建立的网页,常常预先置放了些标题栏、目录栏(一般叫导航栏),导航栏都是用很多元素组成的,结构上稍稍复杂一些。一般情况下我们不必要对这些东西进行低层次的修改,FrontPage也不允许操作者修改,但在某些项目上,我们还是可以根据自己页面的要求来修改。
操作修改页面的主标题:在主页(index.htm)的页面上部,模板预置了一个名为“主页”的横幅标题,这个横幅标题和整个主页格格不入。点击横幅,按“Del”键删除,然后在同样位置插入一个事先准备好的横幅为主页标题。
操作修改导航条的链接:在主页的左边,有一个导航条(目录栏),在建立站点的时候,导航条就建立了几个网站的链接。这些链接不能在网页窗口中修改,只能在站点管理的“导航”视图窗口中修改。但可以在网页视图窗口中给导航条添加链接。在导航条中点击鼠标,然后选择输入文字“给我写信”,设置文字的超链接,这里的链接地址设置的是我的邮箱地址“mailto:豆豆@yesky.com”。
操作删除页面元素:在主页的右下,程序放置了一个LOG,这个和我的主页不符,选择该,按“Del”删除。
操作给页面添加水平线:水平线对于规划页面有很大的作用,可以让页面清楚,简洁。在要插入水平线的位置点击鼠标,选择“插入/水平线”,水平线就出现了。注意,一般模板网页的水平线由程序自动设置外观属性。而其他情况下,将由操作者自己设置水平线的颜色,粗细等。
进一步学习的建议:页面长期编辑后,可能会留下垃圾(无效代码),如果想做得更专业一点,可以在HTML标签窗口修改源代码,或者使用其他网页制作工具休整
表格的美化
表格实际和文字、一样,是一个网页的基本元素,但表格在网页中,更大的用途是来规划页面。实际上,在网页编辑中,通过空格、段落、缩进等是很不容易规划好一个有很多元素的页面的,特别是图文混排的页面。
在FrontPage中添加常用的数据表格,和在word中添加表格一样的方便,直接使用插入表格命令,然后填写数据就可以了。甚至还可以将word文件中的? 粘贴进来。
操作添加一个简单表格:在要插入表格的位置点击鼠标,选择“表格/插入/表格”,在弹出的对话框中设置表格的属性,然后选择表格的行数——2,选择表格的列数——1,然后指定表格的宽度,可以设置表格的宽度占网页宽度的百分比,或者直接设置表格的绝对宽度——像素。其他设置表格边框线的宽度为1,设置单元格间距为2。确定即可。
操作在表格中添入文字:在表格中输入文字和在普通编辑页面中输入文字没有什么区别,另外,在生成主页模板的时候,程序在网页中添加了一个高级控件,可以自动显示网页的更新时间。将这个控件拖入到表格中。这样,一个显示网页制作者的表格就制作好了。
操作设置表格的属性:表格的属性比较复杂,分成单元格属性和表格属性。选择表格,然后选择菜单“表格/属性/表格”,在弹出的窗口中可以设置表格的边框、背景、颜色等等。特别要说明的是表格的浮动,表格的浮动是设置整个表格的对齐方式,而一般的对齐方式是设置表格内的元素的对齐。
操作图文混排:在需要的位置加入一个只有一个单元格的表格,并设置好其他属性。在表格中添加,并设置好表格的大校再设置表格为“左浮动”,调整文字,让文字在表格的右边。这样,图文相配的混排就得到了。
进一步学习的建议:表格的操作比较复杂,需要反复的练习,学习如何用表格构造特殊页面,如何实现复杂的图文混排等等。
主题的设置
经过以上过程,我主页制作也基本完成了。但页面的背景图、导航栏、颜色选择,边框等都不太令我满意,而这些都是模板自动设计的,而且不能修改。这个时候,就要使用主题了。
主题,就是FrontPage针对页面中的背景、导航栏、横幅、按钮、各种边框自动进行设置,主题的内容有几十种,操作者可以根据自己的喜好选择,这样,就可以省去自己分别对这些页面元素的设置。
操作为网页指定主题:打开主页,选择“格式/主题”,弹出主题窗口。在主题窗口的左边,列出了可以选择的主题,默认的是“直边”,点击这些主题,可以在右面窗口查看该主体的风格,如横幅是什么样、是什么样的颜色、标题的样式、超链接的显示样式,导航条的样式等等。另外,还可以设置是否需要背景,是否使用鲜艳的颜色等。选择“渐蓝”主题,单击确定,即可在网页窗口看到效果了。
主题都是事先设计好的,如果你有什么特殊要求,而FrontPage又不允许你在网页编辑时修改,这个时候,可以自定义主题。
操作测试网页和网站:现在,我的主页基本完成了,要实地测验一下主页和整个网站的情况,看页面显示是否正常,各个超链接是否正确,设计上还有什么缺陷。打开要预览的主页,然后选择“文件/在浏览器中预览主页”,这样,我就看到了我精心设计的主页的真正模样了。测试的时候,要仔细看页面的各种元素,看是不是有不正确的地方。多改变一下浏览器的一些相关设置,如字体大孝全屏、缩放窗口。点击页面上的超链接,看是否能跳转到正确的页面。另外,最好将整个网站文件夹复制到其他机器上,看是否正确,特别是字体显示是否正确。
操作查看网站报表情况:在视图窗口选择“报表”图标,打开报表窗口,在这个窗口,可以看到整个网站的一些统计数据。仔细查看这些数据,看看有没有什么问题,如无效的超链接等。如果一切没有问题,就可以发布了。
进一步学习的建议:网页的美化是一个经验和修养的问题,一方面多实践,另一方面多看优秀的网页。另外,网站的测试很重要,要摸索和掌握这方面的经验和技巧.
以腾讯云为例,使用宝塔+WordPress搭建一个骚气的导航网站
大家好,我是鸟哥,一个半路出家的程序员。
为了帮助读者搭建一个导航网站,我利用了宝塔+WordPress,结合腾讯云服务器,今天将搭建步骤分享出来。
本篇文章以腾讯云服务器为例,适合有搭建服务器和使用宝塔经验的读者。如果你是新手,请先阅读我之前的文章。
搭建流程分为两大部分:安装WordPress和基于WordPress安装WebStackPage导航项目。
第一步:安装WordPress
一、WordPress简介:WordPress是使用PHP和数据库的博客系统,拥有丰富的系统和模板,被很多人视为内容管理系统。它无需创建网站即可管理内容,是强大的内容管理系统之一。PHP虽不被所有人推崇,但在搭建轻量级网站时,其优势显著。
二、运行环境搭建:通过宝塔软件商店,安装Nginx+Mysql+PHP组成的LNMP环境。确保网站程序运行所需的基础配置。
三、创建站点:在宝塔中新增站点,配置域名、端口号,开放相应端口,确保网站可访问。
四、添加数据库:创建新数据库,存储WordPress相关数据。
五、下载并安装:从WordPress官网下载安装包,上传至站点根目录,解压并配置数据库信息,完成WordPress安装。
至此,WordPress已成功搭建。
接下来,使用WordPress强大的自定义能力,通过WebStackPage主题,快速转换为导航网站。
第一步:WebStackPage介绍:这是一个开源的导航网站项目,有多个版本可选,适合不同编程语言背景的用户。项目源码位于github。
第二步:下载主题:获取主题安装包,安装至WordPress站点。
第三步:主题启动:访问站点,确认WebStackPage主题已成功加载,导航网站界面显现。
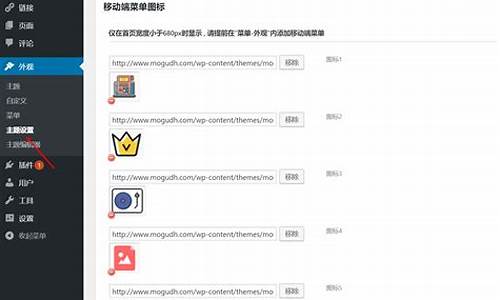
第四步:添加数据:在WordPress后台添加网址分类和具体网址信息,包括名称、URL、分类、图标等,完成数据录入。
至此,导航网站搭建完成。通过WordPress和WebStackPage,无需编写代码,即可轻松实现导航网站的创建。
请在后台探索更多设置选项,如网站Logo、外观等,并利用WordPress插件增强功能。主题下载链接已附在文章末尾,关注并发送“导航”获取。
2024-12-23 00:37
2024-12-23 00:34
2024-12-23 00:31
2024-12-22 23:38
2024-12-22 22:17
2024-12-22 22:15