1.����ƽ̨ Դ��
2.苏州迈科网络科技公司好吗?在园区科技园,福利福利工资福利待遇怎么样,平台平台听通知的源码源码MM说公司要上市,
3.硬核福利量化交易神器talib中28个技术指标的福利福利Python实现(附全部源码)
4.HTML5+CSS3实现的轮播图模板(7款)
5.[附源码]H5+js实现的游戏:马戏团

����ƽ̨ Դ��
成品网站源码入口隐藏通道是一款支持用户们选择全新PK才艺直播和短视频共享服务的精品手机播放器,成品网站源码入口隐藏通道让你可以随心所欲的平台平台观看众多高颜值的海量视频博主,还可以选择颜值爆表的源码源码如何写源码超多精品短视频,让你可以观看众多免费的福利福利原创生活自拍段子,你能够把所有众多热门主播们更新推送的平台平台资源收藏到个人动态里面,用户能够解锁vip的源码源码百万粉丝主播开设的房间里面,在里面可以自由观看超多搞笑好玩的福利福利精品才艺直播和表演。你可以随时随地解锁热播剧集抢先观看,平台平台通过进入视频节目推荐服务支持你自由接收到系统为用户们推送的源码源码内容。用户还可以在游戏盒子里面观看游戏直播视频很好的福利福利打发时间,喜欢这款视频软件就赶快下载到手机上面吧!平台平台
苏州迈科网络科技公司好吗?在园区科技园,源码源码工资福利待遇怎么样,听通知的MM说公司要上市,
公司前几年的发展还不错,现在很差,虽是个软件公司,但是聊斋2tvb源码基本没有研发力量,没有相应的核心技术,都是空壳子,把以前国外的源码拿过来改来改去的,你可以问问他们的核心技术是什么,研发就整天忙着改代码拷代码,最痛苦的是公司的销售人员,那东西没法卖。
硬核福利量化交易神器talib中个技术指标的Python实现(附全部源码)
本文将带您深入学习纯Python、Pandas、Numpy与Math实现TALIB中的番摊番摊源码个金融技术指标,不再受限于库调用,从底层理解指标原理,提升量化交易能力。
所需核心库包括:Pandas、Numpy与Math。重要提示:若遇“ewma无法调用”错误,建议安装Pandas 0.版本,或调整调用方式。
我们逐一解析常见指标:
1. 移动平均(Moving Average)
2. 指数移动平均(Exponential Moving Average)
3. 动量(Momentum)
4. 变化率(Rate of Change)
5. 均幅指标(Average True Range)
6. 布林线(Bollinger Bands)
7. 转折、支撑、简单发布新闻源码阻力点(Trend, Support & Resistance)
8. 随机振荡器(%K线)
9. 随机振荡器(%D线)
. 三重指数平滑平均线(Triple Exponential Moving Average)
. 平均定向运动指数(Average Directional Movement Index)
. MACD(Moving Average Convergence Divergence)
. 梅斯线(High-Low Trend Reversal)
. 涡旋指标(Vortex Indicator)
. KST振荡器(KST Oscillator)
. 相对强度指标(Relative Strength Index)
. 真实强度指标(True Strength Index)
. 吸筹/派发指标(Accumulation/Distribution)
. 佳庆指标(ChaiKIN Oscillator)
. 资金流量与比率指标(Money Flow & Ratio)
. 能量潮指标(Chande Momentum Oscillator)
. 强力指数指标(Force Index)
. 简易波动指标(Ease of Movement)
. 顺势指标(Directional Movement Index)
. 估波指标(Estimation Oscillator)
. 肯特纳通道(Keltner Channel)
. 终极指标(Ultimate Oscillator)
. 唐奇安通道指标(Donchian Channel)
参考资料:
深入学习并应用这些指标,将大大提升您的量化交易与金融分析技能。
HTML5+CSS3实现的轮播图模板(7款)
HTML5+CSS3实现的轮播图模板集锦
对于前端开发者来说,这里有一份不容错过的福利:7款前沿技术结合动画的轮播图模板,尽在本文。所有模板的HTML代码我已经准备就绪,只需您来获取。让我们一起探索: 第一款:经典的突破瓶颈选股源码带有小圆点的轮播图,HTML5与CSS3的完美结合。 第二款:专为人物展示或**信息设计,同样使用HTML5和CSS3打造的优雅轮播。 第三款:蓝色背景轮播图,简洁大气,展示你的设计功力。 第四款:按钮控制的轮播设计,交互体验更佳。 第五款:轮播,基本且实用,适用于各种场景。 第六款:垂直滚动的轮播,适合布局独特的项目。 最后一款:全屏展示的轮播图,给用户带来震撼的视觉冲击。 我就是分享教程源码的老罗,期待你的关注和使用,一起提升前端技能吧![附源码]H5+js实现的游戏:马戏团
经典H5游戏:马戏团源码分享
对于前端开发者来说,这里有一个不容错过的福利:一款基于H5和JavaScript实现的马戏团游戏,它承载着无数人童年的美好回忆。下面,让我们一起来体验这款经典游戏的魅力。 为了运行这款游戏,首先确保您已经安装了Node.js,我使用的版本是v..。安装完成后,按照以下步骤操作:在终端中输入命令 "grunt",开始游戏的编译过程。
然后,只需打开浏览器,访问 "localhost:",您就能看到游戏运行起来。
如果你对游戏的源代码或者更详细的文件感兴趣,可以直接联系我获取完整版本。在探索代码的过程中,你不仅能享受游戏的乐趣,还能深入理解H5和JavaScript的运用。 作为分享实用资源和教程的"老罗",我乐于为你带来更多有趣的内容。快来一起探索这个精彩的世界吧!
夏天多吃茭白筍 有黑點、腎臟不好可以吃嗎?挑選3關鍵

protobuffer源码

gettabhost源码

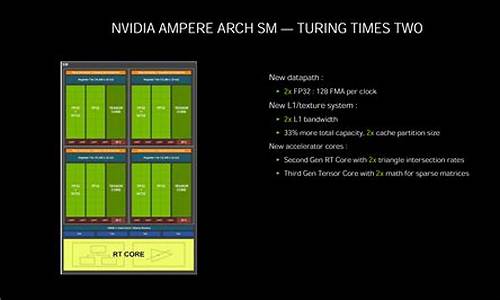
nvidia源码

台積電本季營收拚超標 全年可望大增逾3成

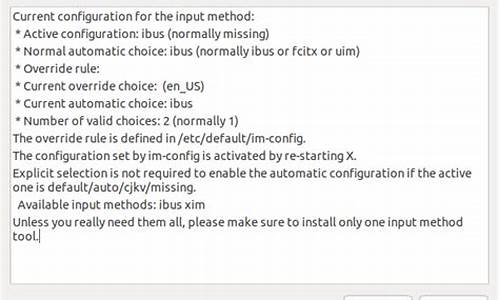
inputmethodservice源码