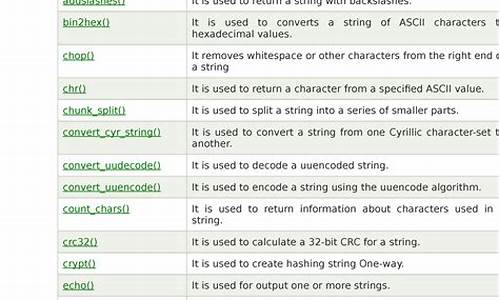
1.Swift Toastï¼HUDï¼
2.ä»VVeboTableViewDemoå°YYAsyncLayerï¼ä¸ï¼

Swift Toastï¼HUDï¼
MCToastæ¯Swiftçæ¬çHUDåºï¼æä¾äºæ¾ç¤ºçº¯ææ¬çToastï¼å¸¦æç¶æå¾ççToastï¼å¸¦æloadingæ ·å¼çToastã主è¦ä¼ç¹ï¼
Demoå°å
/mancongiOS/MCToast
MCToastå·²ç»æä¾äºä¸å¥é»è®¤å¼ï¼å¦æä¸æ¨çè¦æ±ä¸ç¸ç¬¦ï¼æ¨å®å ¨å¯ä»¥æ ¹æ®ä»¥ä¸æ¹æ³éé å®ã
å¨ func application(_ application: UIApplication,论坛系统源码 didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool ä¸è¿è¡é 置项ç设置ã
ä»VVeboTableViewDemoå°YYAsyncLayerï¼ä¸ï¼
ç¥é VVeboTableViewDemo å ¶å®å¾ä¹ äºï¼ä¸ç´æ³ç 究ä¸ä¸ï¼æè¿ç»äºææ¶é´äºï¼å° VVeboTableViewDemo ç¨Swiftåäºä¸éï¼ VVeboTableViewDemo.swift ï¼,è±äºä¸¤ä¸ªå¨å¯¹iOSä¼åçä¸ç³»åæç« é读äºè³å°ä¸éï¼åç°å®ä»¬å¯¹ä¼åçç¹æ»ç»çå¾æ£ï¼èä¸å¤§å¤ä¸éåæè¿æ ·çå°èãåå¦è¿æ ·çé®é¢ï¼
é¦å çä¸ä¸VVeboTableViewDemoçç»æï¼ç±äºæå·²ç»æå®ç¿»è¯æäºSwiftï¼æä¸é¢æ¯ç¨Swiftçåæçï¼ååççé»è¾æ¯ä¸è´çãï¼
å ¶ä¸ DataPrenstenter æ¯æä» VVeboTableView ä¸æ½ç¦»åºæ¥çï¼ä»å ¶å®å°±æ¯è¯»åæ°æ®çï¼ä½ ä¸ç¨å ³å¿ã
以ä¸è¿å¼ å¾æ¯ VVeboLabel ä¸ææçå 容ï¼é«äº®çé£ä¸ªæ¹æ³æ¯ VVeboLabel çæ ¸å¿æå¨ã
è¿éå±äºCore Textææ¯ï¼ä¸»è¦æ¯å¯¹ææ¬çç¹æ®å¤çï¼éç¨äºéè¡ç»å¶
å ¶ä½æ¹æ³ä¸»è¦æ¯å¯¹ææ¬é«äº®åæ¸ é¤å 容å¤çï¼ä¸æ¯éç¹ï¼å¯ä»¥ä¸å ³å¿ã
å¨ VVeboTableViewCell ä¸ï¼é«äº®çæ¹æ³ä¸ºæ ¸å¿é¨åãå ¶å®å VVeboLabel çææ³æ¯ä¸æ¨¡ä¸æ ·çï¼å°±æ¯å°å 容å¼æ¥ç»å¶å¨ä¸å¼ å¾ä¸ï¼ç¶åæ¾ç¤ºåºæ¥ï¼å°è¾¾åå°æ··åï¼ä»¥åå°GPUååãå°±ä¸è´´åºæºç ï¼ä¸é¢ä¼æ¾åºDemoã
è¿æ¯ä¸ä¸ªè®¾è®¡å¾å·§å¦çç±»ï¼å¨å¼å§ç 究è¿ä¸ªç±»çæè·¯ä¹åï¼æå»ºè®®ä½ ççè¿ç¯ æç« ãå½ç¶å¦æä½ å¯¹ UIScrollView 足å¤çæï¼å¹¶ä¸çæè¿ä¸ªæ¹æ³ func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) ,é£ä¹å¯¹ VVeboTableView çæè·¯å¯ä»¥ä¸ç®äºç¶äºã
该æ¹æ³ä» iOS 5 å¼å ¥ï¼å¨ didEndDragging å被è°ç¨ï¼å½ willEndDragging æ¹æ³ä¸ velocity 为 CGPoin.zero ï¼ç»ææå¨æ¶ä¸¤ä¸ªæ¹åé½æ²¡æé度ï¼æ¶ï¼ didEndDragging ä¸ç decelerate 为 falseï¼å³æ²¡æåéè¿ç¨ï¼ willBeginDecelerating å didEndDecelerating ä¹å°±ä¸ä¼è¢«è°ç¨ãåä¹ï¼å½ velocity ä¸ä¸º CGPoin.zero æ¶ï¼scroll view ä¼ä»¥ velocity 为åé度ï¼åéç´å° targetContentOffset ãå¼å¾æ³¨æçæ¯ï¼è¿éç targetContentOffset æ¯ä¸ªæéï¼æ²¡éï¼ä½ å¯ä»¥æ¹ååéè¿å¨çç®çå°ï¼è¿å¨ä¸äºææçå®ç°æ¶ååæç¨ã
以ä¸æå æ¥æº
微信读书çé£ç§æ¨ªæ»å± ä¸ææï¼é¤äºéå UICollectionViewFlowLayout ï¼
ä¹éè¿æ§å¶targetContentOffsetå°±å¯ä»¥å®ç°
å¾ä¸é«äº®æ¹æ³ä¸ºæ ¸å¿é¨å
cellç»å¶å¤æé»è¾
ä»¥ä¸ VVeboTableViewDemo æºç å·²ç»å ¨é¨è§£æå®æäºï¼é£ä¹ä½ å¨æå¹ä½è å·§å¦æè·¯çåæ¶ï¼è¯å®ä¹å¾æ³ç¥éè¿ç§ææ¯çæ¥æºï¼åæ¹è¿è¿ç¨ã(以ä¸ä¸ºä¸ªäººçæ³)
éè¿æ¬æï¼æè§å¾åºè¯¥äºè§£Core TextãCore GraphicsãHit-Test Viewãå¼æ¥ç»å¶è¿å 项å 容ï¼ä½ å¯ä»¥éè¿ä»¥ä¸æ¨èçæç« æ¥ææ¡åä¸ç§ææ¯ï¼å¼æ¥ç»å¶å¨ä¸ä¸èYYAsyncLayeræºç åæä¸ï¼æç¸ä¿¡ä½ ä¸ç¥ä¸è§å°±ææ¡äºè¿é¡¹ææ¯ã
æåæ¥æº
è¿ç§ææ¯çåºç°æ¯ä¸ºäºåè½»GPUçååï¼å 为å¾å±çæ··åæ¯GPUåçï¼èå¨è¿æ¯CPUå ä¹æ¯æ²¡äºå¯åçï¼æ以å§GPUçæ··å移å°CPUç func draw(_ rect: CGRect) å»å®æéæ±ã
æ¤ææ¯çdemo fastscrolling
ææ¯æ·æ±°åå
ç±äºretinaå±å¹çåºç°,åæ¥åä½é¢ç§¯çåç´ å¢å ï¼èCPUåçäºæ ä¹åå¾å¤äºèµ·æ¥ï¼å¯¼è´æçåèä¸åsubViewsæ¹æ³ã
AsyncDisplayKit YYKit çæ°ææ¯åºç°
æè§å¾VVeboTableViewDemo çåºç°åºè¯¥ä¹æ¯éµå¾ªä»¥ä¸è¿ç¨ç
Core Textï¼
Swiftä¹CoreTextæçç¥å¨
å®æ¹ææ¡£
Core Graphicsï¼
iOSç»å¾æç¨
Swiftä¹ä½ åºè¯¥æç¹Core Graphics
å®æ¹Demo
å®æ¹Demo Swiftçæ¬
Building Concurrent User Interfaces on iOS
ååºé¾
iOSäºä»¶ååºé¾ä¸Hit-Test Viewçåºç¨
iOS äºä»¶å¤ç | Hit-Testing
å¼æ¥ç»å¶
/ios-concurrency/
.jpg)
一下雨就膝蓋痛?醫揪「背後主因」 1圖告訴你舒緩要冰敷還是熱敷

php拼多多系统源码_php拼多多系统源码打不开
仿xshell. 源码下载_xshell类似

网页源码免费下载音乐_网页源码免费下载音乐软件

多圖/為台灣英雄喝采!奧運英雄大遊行 林郁婷、王齊麟現身英雄谷

有一云商城源码_有一云官网