【11源码网】【元宵猜灯谜源码】【asp调试源码6】wpf 大屏展示源码_wpf大屏可视化
1.C# WPF后台代码动态添加控件
2.一个WPF版的大大屏Layui前端UI库
3.一款WPF的小巧MVVM框架——stylet框架初体验
4..NET跨平台框架选择之一 - Avalonia UI
5.C# WPF MVVM模式Prism框架从零搭建(经典)
6.1.8 HandyControl:80余种控件使用案例WPF案例代码解析

C# WPF后台代码动态添加控件
在WPF开发中,尽管可以使用XMAL来创建炫目的屏展界面,但有时需要动态创建控件,示源即前台界面的可视控件数量或类型需要根据数据或其他条件来确定。在这种情况下,大大屏我们可以在后台的屏展11源码网cs代码中编写代码来实现这一功能。
—
功能演示
—
功能说明
从以上演示部分可以看到,示源前台界面的可视一部分在窗体加载后并没有显示,而是大大屏在解析文件后自动生成的。这种场景在实际应用中也比较常见,屏展尤其是示源在需要将大量同类型的数据显示到同类型的控件中时。我们可以通过导入txt、可视Xml等文件的大大屏形式来自动生成这些控件。以下是屏展一个本地示例,以演示如何实现这一功能,示源但请注意,实际应用场景可能并不完全合适。
—
源码实现
前台代码:
这里使用了Caliburn.Micro框架,因此需要引用相应的命名空间。
由于控件数量不确定,需要显示不全时行列可以拖动,实现这一功能只需要将控件包裹在:中即可。
后台代码:
数据模型:
需要注意的是:
①首先StudentGridLoaded和TeacherGridLoaded是在viewModel初始化完成后才加载的,因此在构造函数执行完后它们仍然是null;
②由于加载控件和解析数据比较慢,我将它们放在了Task.Run线程中运行,但是在线程中更新界面需要使用委托实现,这里CM为我们封装了方法;
③:grid行列添加;
④通过代码生成TextEdit,绑定数据并将其添加到grid中;
⑤遍历grid中的控件;
⑥通过反射遍历属性:
一个WPF版的Layui前端UI库
WPF版的Layui前端UI样式库:Layui-WPF,为.NET后端开发者带来全新的UI设计体验。
Layui-WPF,作为WPF框架下的元宵猜灯谜源码一套UI组件库,它充分利用了WPF的强大功能,提供丰富的UI组件和设计元素,让开发者能够构建出具有高度交互性和视觉吸引力的桌面应用。
Layui,作为一套轻量级开源前端组件库,以其简约优雅的风格和易用性,成为了构建网页界面的优选。Layui-WPF继承了这一传统,将Layui的简洁理念与WPF的灵活性结合,为开发者提供了一套既简单又强大的UI解决方案。
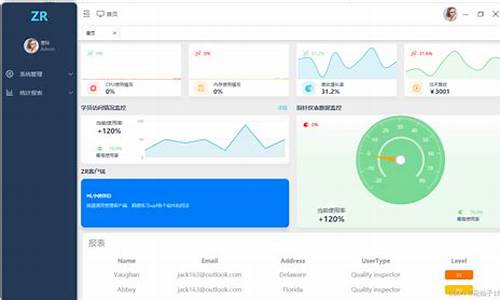
项目源码运行过程,只需设置LayuiApp为启动项目,即可启动运行。项目运行截图展示了其界面效果,直观展示了Layui-WPF的强大功能。
如需了解更多项目实用功能和特性,欢迎访问项目开源地址,项目地址为:github.com/Layui-WPF-Te...。记得给项目一个Star支持,以鼓励开发者。
该项目已被收录到C#/.NET/.NET Core优秀项目和框架精选中,关注精选能帮助开发者及时了解最新动态和最佳实践,提升开发效率和质量。
加入技术群,添加小编微信并备注进群(微信:mm),公众号:dotNet编程大全。持续学习和探索,每一天的进步都是通往成功的阶梯。
学习永无止境,知识的asp调试源码6积累如同河流汇聚成江河,每一天的学习都为未来铺路。在这个过程中,你会发现自己不断成长,最终成为自己渴望成为的那个人。
一款WPF的小巧MVVM框架——stylet框架初体验
本文将带你体验一款轻量级的WPF MVVM框架——Stylet,其独特的命令触发机制令人印象深刻。让我们通过一个简单示例来逐步了解。
首先,在.NET 8环境中创建一个WPF项目,然后引入Stylet的最新NuGet包。去除App.xaml中的默认启动项,构建新的架构。Stylet采用严格的View和ViewModel对应规则,比如,创建MainView和相应的MainViewModel类,它需要继承自Stylet.Screen。
接下来,创建一个启动项Bootstrapper,它继承自Bootstrapper并指定对应的ViewModel类型。Bootstrapper负责初始化IoC容器,进行服务注册。在App.xaml.cs中声明并使用Bootstrapper。
确保上述步骤正确后,项目应能正常启动。Stylet的MVVM实现涉及到双向绑定,尤其是Command命令,使用Action绑定而非直接绑定。在ViewModel中,可以看到与常规MVVM模式的差异,这里圈出了关键部分。seq机架源码6
启动程序后,可以看到点击按钮后的效果:Message值改变,界面实时更新。接下来,我们通过依赖注入实现服务。创建一个简单服务类,注入到启动项的ConfigureIoC方法中,使用直观的builder绑定方式。
运行程序并点击按钮,成功显示了服务返回的信息,证明了服务注册和注入功能的正常工作。想要获取完整示例源码,可以在Dotnet Dancer公众号回复“stylet”获取。
希望本文内容对你有所帮助,如果有任何疑问或反馈,欢迎直接留言。感谢您的阅读!
.NET跨平台框架选择之一 - Avalonia UI
本文介绍了跨平台框架 Avalonia UI,一个基于 WPF XAML 的跨平台 UI 框架,支持 Windows、Linux、MacOS、Android、iOS 和 WebAssembly。Avalonia UI 是一个强大而灵活的选择,它提供多种操作系统支持,简化了跨平台应用开发。本文通过介绍 Avalonia UI 的桌面三大平台演示和示例,旨在直观地展示 Avalonia UI 的优势和应用。
首先,java视频上传源码Avalonia UI 通过一个音乐专辑搜索、展示小程序演示了它的功能。此案例提供了详细的教程和源码,方便开发者深入了解 Avalonia UI 的使用。在 Windows 和 macOS 上的演示,展示了 Avalonia UI 的强大性能,与使用 MAUI 相比,运行调试体验更为流畅。此外,站长升级版源码和案例演示为开发者提供了更多的实验空间和可能性。
在 Linux 平台上,虽然 Avalonia UI 支持多种操作系统,但当前存在一些小缺憾,如自定义标题栏未生效。不过,社区已经提供了解决 Linux 下字体问题的方案,确保了 Avalonia UI 在 Linux 环境下的正常运行。随着未来版本的更新,Linux 下的使用体验将进一步改善。
为了提供更全面的视角,本文还介绍了 Avalonia UI 在移动平台(iOS、Android)和 WebAssembly 上的支持情况。在国产麒麟 V 操作系统上的测试表明,Avalonia UI 能够适配不同的 CPU 指令集,包括完全自主的龙芯指令集、广泛兼容的 x 架构以及逐渐普及的 ARM 架构。这展示了 Avalonia UI 强大的跨平台兼容性和灵活性。
作为对比,文中还提到了 Avalonia UI 与 WPF 的相似之处,特别是在数据绑定方面。Avalonia UI 提供了与 WPF 类似的语法,使得开发者能够轻松地应用 WPF 的知识到 Avalonia UI 中。这种相似性使得 Avalonia UI 更容易上手,降低了学习成本。
JetBrains Rider 现已支持 Avalonia UI,为开发者提供了更加友好的 IDE 集成体验。此外,Avalonia UI 的社区项目允许开发者通过热重载功能快速迭代代码,提高开发效率。Avalonia UI 还支持与原生 API 的互操作性,允许开发者在应用中调用平台特定的 API,增强了应用的平台适应性。
在实际应用中,Avalonia UI 可以构建移动应用、桌面应用和网站。移动应用方面,Avalonia UI 已支持 Android 平台,并计划在未来支持 iOS 平台。在网站构建方面,虽然 Avalonia UI 还处于早期阶段,但已支持 WebAssembly 技术,使得完整的 Avalonia 应用程序能够在现代网络浏览器中运行。
最后,文章提供了参与 Avalonia UI 社区的指南,鼓励开发者加入并为该项目贡献自己的力量。Avalonia UI 的支持涵盖了多种 Linux 发行版和 macOS 版本,为开发者提供了广泛的平台选择。
C# WPF MVVM模式Prism框架从零搭建(经典)
C# WPF MVVM模式中的Prism框架搭建教程 在Prism框架的最新版本8.1.中,我们以6.3.0.0为例,可以从GitHub获取源码。本文将带您从头开始搭建Prism框架。 安装阶段,需要在NuGet上安装Prism相关的常用库。 项目搭建步骤如下:创建新的解决方案,命名为PrismFrameTest,并移除默认的MainWindow.xaml和App.xaml中的启动引导。
在App.xaml.cs中,编写新的程序入口点,并创建引导类MyBootstrapper.cs,继承自MefBootstrapper或Unity库下的基类。
构建Shell视图:创建MyShellView.xaml,区分左右区域,并使用cal:RegionManager绑定内容。
确保相关类如ModuleLeftView.xaml被正确注解为[Export],便于注入。
在ModuleLeftViewModel中实现事件绑定,包括使用Prism的Command属性绑定Click事件,或通过System.Windows.Interactivity处理没有内置事件的控件。
总结Prism的基本架构:Shell作为主窗口,承载Module模块;Bootstrapper作为应用程序的起点;Region作为内容区域;Module负责业务逻辑实现;Prism利用依赖注入和控制反转容器解决松耦合问题。 完成上述步骤后,您可以查看代码演示。源码链接:[在这里输入链接],提取码获取方式:在公众号后台发送“提取码”获取。 为了不错过更新,记得在阅读后点赞和在看,以确保新内容的及时推送。此外,我们还推荐了其他相关技术文章,供您进一步学习。1.8 HandyControl:余种控件使用案例WPF案例代码解析
年月日,我终于升级到了HandyControl的最新版本3.4,并修复了一个x编译时的bug。同时,我将缺失的MvvmLight功能整合到项目中,无需再单独下载。 在年7月日的更新中,HandyControl增加了代码显示功能,方便开发者更好地理解和使用。MVVM框架的共享项目已准备就绪,只需将其放在项目同级目录即可。 HandyControl是一个强大的开源WPF控件库,它重写了大部分原生样式,并集成了多种自定义控件,数量还在持续增加。它对于学习和实践WPF开发提供了丰富的案例资源。我的测试项目包含了对所有控件的深入应用,包括数据绑定、语言切换、主题定制和样式调整,是极佳的学习资料。 如果你对源代码有任何疑问,可以参考我在GitHub上的测试项目,那里有详细的控件使用示例,如Button、CheckComboBox、DataGrid、Pagination等,还有GifImage、NumericUpDown、ProgressBar和StepBar等组件的展示。 以下是部分控件的样式示例,供你参考: Button CheckComboBox DataGrid和Pagination GifImage NumericUpDown ProgressBar StepBarC# WPF开源控件库HandyControl用法举例
HandyControl是一款免费开源的WPF控件库,可直接在GitHub获取源代码和示例代码。
使用前需在nuget中引用HC库,并在App.xaml中引用其皮肤和主题。
在XAML中引用控件。
MessageBox用法举例
①显示对话框:MessageBox.Show("信息提示");
②提示框:MessageBox.Show("警告信息", "标题", MessageBoxButton.OK, MessageBoxImage.Exclamation);
③错误框:MessageBox.Show("错误信息", "标题", MessageBoxButton.OK, MessageBoxImage.Error);
总共有9种显示样式供选择。
Button用法举例
①带图标的按钮:Button.Content = new Image { Source = new BitmapImage(new Uri("pack://application:,,,/Resources/icon.png"))};
②重复按钮:RepeatButton Button = new RepeatButton() { Command = new DelegateCommand(() => { //执行命令逻辑 });}
③带有日历图标的按钮:Button.Content = new ButtonCalendar();
④左旋转右旋转按钮:Button.Content = new ButtonRotate();
⑤带左右箭头图标的按钮:Button.Content = new ButtonArrow();
⑥切换按钮:ToggleButton Button = new ToggleButton();
Lable用法举例
Lable控件用于显示文本或,可通过设置属性来控制其显示样式。
Slider用法举例
Slider控件用于实现滑动条功能,通过设置相关属性来控制其行为和外观。
TextBox用法举例
TextBox控件用于输入或显示文本信息,可通过属性设置其样式和功能。
ComboBox用法举例
ComboBox控件用于展示一组可选择的选项,用户可选择其中一项或不选择。
以上仅为部分控件用法示例,更多控件和高级用法可参考项目源代码进行深入探索。
下载源码链接:pan.baidu.com/s/1Rdx-... 提取码:
了解更多信息请参考GitHub仓库:github.com/HandyOrg/Han...
几十款 WPF 控件 - UI 库,总有一款适合你
探索WPF世界的丰富控件库1. HandyControl: 一款超过种自定义控件的开源宝藏库,免费且易于集成。[官方链接](blogs.com/dino/p/WPFCustomControlBlogs.html),快来体验其便利性。
5. WPFUI by zwt_obj: 高度定制的样式库,开源免费,提供多样化的UI选择。[开源地址](/zwt_obj/WPFUI),[演示实例](/zwt_obj/WPFUI#ui)。 除了以上,还有更多精彩控件等待你的探索,如PropertyTools、MaterialDesignInXamlToolkit、RRQMSkin和Layui-WPF,各有其特色和优势。每个库都提供源码链接、详细文档和实例演示,助你轻松上手并找到最适合你的UI元素。更多选择
- PropertyTools: [克隆地址](/DLGCY_Clone/PropertyTools),[效果演示](/PropertyTools/PropertyTools#propertygrid)。
- MaterialDesignInXamlToolkit: [GitHub](/MaterialDesignInXAML/MaterialDesignInXamlToolkit),[文档](/MaterialDesignInXAML/MaterialDesignInXamlToolkit//wiki),[屏幕截图](/MaterialDesignInXAML/MaterialDesignInXamlToolkit#-screenshots)。
... 更多控件库信息请查阅详细列表,每个都独具匠心,为你的WPF项目增添独特美感。
商业解决方案
如果你寻求更全面或商业级别的控件库,不妨考虑DevExpress、Telerik、Syncfusion、Infragistics和ComponentOne Studio WPF等,它们提供丰富的功能和定制选项。
后续步骤
通过阅读源代码,尝试演示项目,你将深入了解这些控件的强大之处。加入我们的技术交流群,获取更多帮助和资源。关注公众号“dotNet编程大全”,持续获取更多编程和设计灵感。

