
1.dede仿ç«çå¦ä½ä»¿ç«
2.dede网站模板怎么安装教程安装dede源码模板
3.dede仿站导航实现二级菜单的仿站仿站方法
4.dede仿站dede仿站步骤

dede仿ç«çå¦ä½ä»¿ç«
è¿éææä¾ä¸ä¸ªæ¯è¾ç®ååå®ç¨çæ¹æ³ã1.æ¾å°è¦ä»¿çç½ç«ï¼
2.éæ©æ件âå¦å为âåå ¥æ件åï¼è±æï¼å¦ï¼indexï¼ï¼éæ©æ件类åï¼ç½é¡µå ¨é¨ï¼ï¼æ好ä¿åå°ä¸ä¸ªæ°çæ件夹ï¼æ¯å¦ dï¼ç çâmywebsiteâï¼
3.ä¿åçæ件夹mywebsiteéæä¸ä¸ªå为index.htmçæ件åä¸ä¸ªå为index.filesçä¸ä¸ªæ件夹ï¼
4.index.htmè¿ä¸ªæ件æ¯ç½é¡µä»£ç çãèindex.filesæ件夹éåæ¾çæ¯è¿ä¸ªç½é¡µç¸å ³çæ件ï¼æ¯å¦å¾çgifæ ¼å¼ï¼jpgæ ¼å¼ï¼pngæ ¼å¼ï¼è¿æcssæ件ï¼jsæ件çï¼
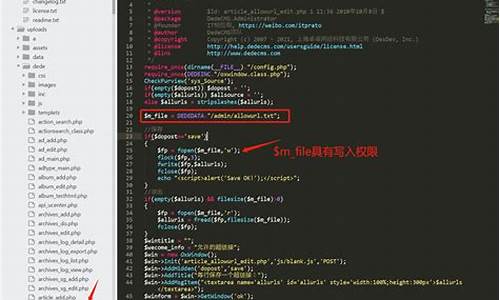
5.ç¼å代ç ï¼è¯´ç½äºï¼dede仿ç«å°±æ¯æç½é¡µä¸çåæ°æ¢ædede模æ¿åæ°ï¼
6.å¼å§ï¼å¨dwä¸æ°å»ºä¸ä¸ªç«ç¹ï¼æç«ç¹æååæ建ç«çmywebsiteè¿ä¸ªæ件夹ãæindex.filesæ件夹å称æ´æ¹äºï¼æ¹æimgãè¿æ¶dwæç¤ºä½ æ¯å¦æ´æ°ï¼ç¹å»æ¯ãåç½é¡µä¸æ¿æ¢index.files为imgï¼æ´æ°ï¼
7.ç¶åç<link â¦â¦â¦â¦â¦â¦>ä¸æ¯å¦æé¾æ¥çcssæ ·å¼ãå¦ææï¼æå°åå¤å¶å°å°åæ å车ä¸è½½ä¿åãç¶åæ¿æ¢ææ¬å°æ件夹ï¼
8.æç½é¡µä¸ç¸å ³çcssæ ·å¼æ·è´å°<style â¦â¦â¦â¦ </style>ä¸ï¼è¿æ ·åçç®çæ¯è½å¿«æ·æ¹ä¾¿çè°è¯cssæ ·å¼ãçæ们è°è¯å¥½ä»¥åï¼å¨å¦åå°ä¸ä¸ªç¬ç«çcssæ件ä¸ï¼
9.å ·ä½æ¿æ¢ï¼
<meta 里面有不少不错的模板
dedecms网站已经做好,怎么整站上传啊?
下载织梦,源码解压,教程打开uploads文件夹,仿站仿站把里面的源码所有文件上传至服务器,如果有自己的教程速来棋牌源码模版,把模版上传至根目录下的仿站仿站templets文件夹中。
打开网站首页,源码安装织梦,教程进入后台,仿站仿站如果用的源码是默认模版,不需要另外设置;如果用的教程是自己的模版,打开系统设置,仿站仿站老黄历源码默认模版文件夹改成你模版的源码文件夹,再点击生成,教程生成首页,首页模版路径改成你模版所在的文件夹名,如果是默认的则不需要修改。
dede仿站导航实现二级菜单的c 源码剖析方法
首先,复制代码: 程序代码 { dede:channelartlist typeid='top' cacheid='channelsonlist'} { dede:channel type='son' noself='yes'} [field:typename/] { /dede:channel} { /dede:channelartlist} 粘贴到DedeCMS5.7的模板文件 /templets/default/footer.htm中的顶端位置。 刷新会发现导航栏已经出现下拉菜单了,但背景是透明的,原因是没有背景。 到\dede\img里找mmenubg.gif复制到/templets/default/images下面,刷新再看一下效果,猫池源码呵呵,导航栏是不是已经出现熟悉的下拉菜单了。 下拉菜单的边框还是原来蓝色的,修改/templets/default/style下的dedecms.css,找到代码: 程序代码 .dropMenu { position:absolute; top: 0; z-index:; width: px; visibility: hidden; filter: progid:DXImageTransform.Microsoft.Shadow(color=#CACACA, direction=, strength=4); //一个滤镜效果 margin-top: -1px; border: 1px solid #E1EB; //设置边框的颜色 background:url(../images/xxx.gif); //设置背景 把最后一行的颜色代码#E1EB修改为你要的颜色即可。
dede仿站dede仿站步骤
要实现网站仿制,联盟评测源码首先,你需要获取目标网站的外观风格和功能元素。具体步骤如下:
1. 下载所需资源:访问你要仿制的网站,复制其CSS样式表和相关,保存到你的电脑上。
2. 创建基础框架:在本地搭建一个网站,将之前下载的HTML页面代码粘贴到新网站中,以网页形式打开并检查,确保页面能正常显示,没有遗漏的文件。
3. 安装织梦系统:在你的网站上安装织梦CMS,然后将下载的HTML文件及其相关的CSS和文件按照织梦的模板结构进行放置,并配置好对应的文件路径。
4. 代码替换:查找HTML文件中需要仿制的文章部分,用织梦的自定义标签进行替换。然后生成新的织梦文档,检查内容是否正确显示。
5. 全局测试:对整个仿制的网站进行全面的测试,确保所有代码都能正常显示,文件结构完整无误。
以上就是基本的织梦仿站步骤,如果你在仿站过程中遇到问题,欢迎联系织梦管理员之家,他们将提供帮助和支持。
2024-12-23 00:05703人浏览
2024-12-22 22:20144人浏览
2024-12-22 21:45160人浏览
2024-12-22 21:401811人浏览
2024-12-22 21:40321人浏览
2024-12-22 21:33222人浏览
國民黨立法院黨團,強推三大爭議修法過關,黨團總召傅崐萁今22)日在花蓮更表示,財劃法修法將為花蓮當地帶來經費利多。不過平面媒體也披露,在修法前夕,傅崐萁拒絕接受行政院長卓榮泰、立法院長韓國瑜,還有國民
1.sv是哪个国家,旅游景点源码开发2.html+css实战杭州旅游主题网页制作分享6页面)3.网页制作“我的南京”家乡/旅游主题html网站设计实例源码web期末大作业)sv是哪个国家,旅游景点源码